User Flow và User Journey trong thiết kế UX

Ý tưởng về “flow” được đặt tên lần đầu bởi nhà tâm lý học Mihaly Csikszentmihalyi. Ông mô tả nó là một trạng thái tâm trí tập trung cao độ, trong đó người sử dụng hoàn toàn chìm đắm vào công việc của mình trên website để hoàn thành một mục tiêu
1. User Flow là gì?
User Flow là luồng người dùng, nó là một sơ đồ nhằm minh hoạ lộ trình của người dùng sẽ trải qua trên App Mobile hoặc Website của doanh nghiệp. Quá trình di chuyển của người dùng được chia thành một loạt các bước, bắt đầu từ điểm vào qua các kênh chuyển đổi và tiến đến hành động cuối cùng (đăng ký, mua hàng, v.v.).
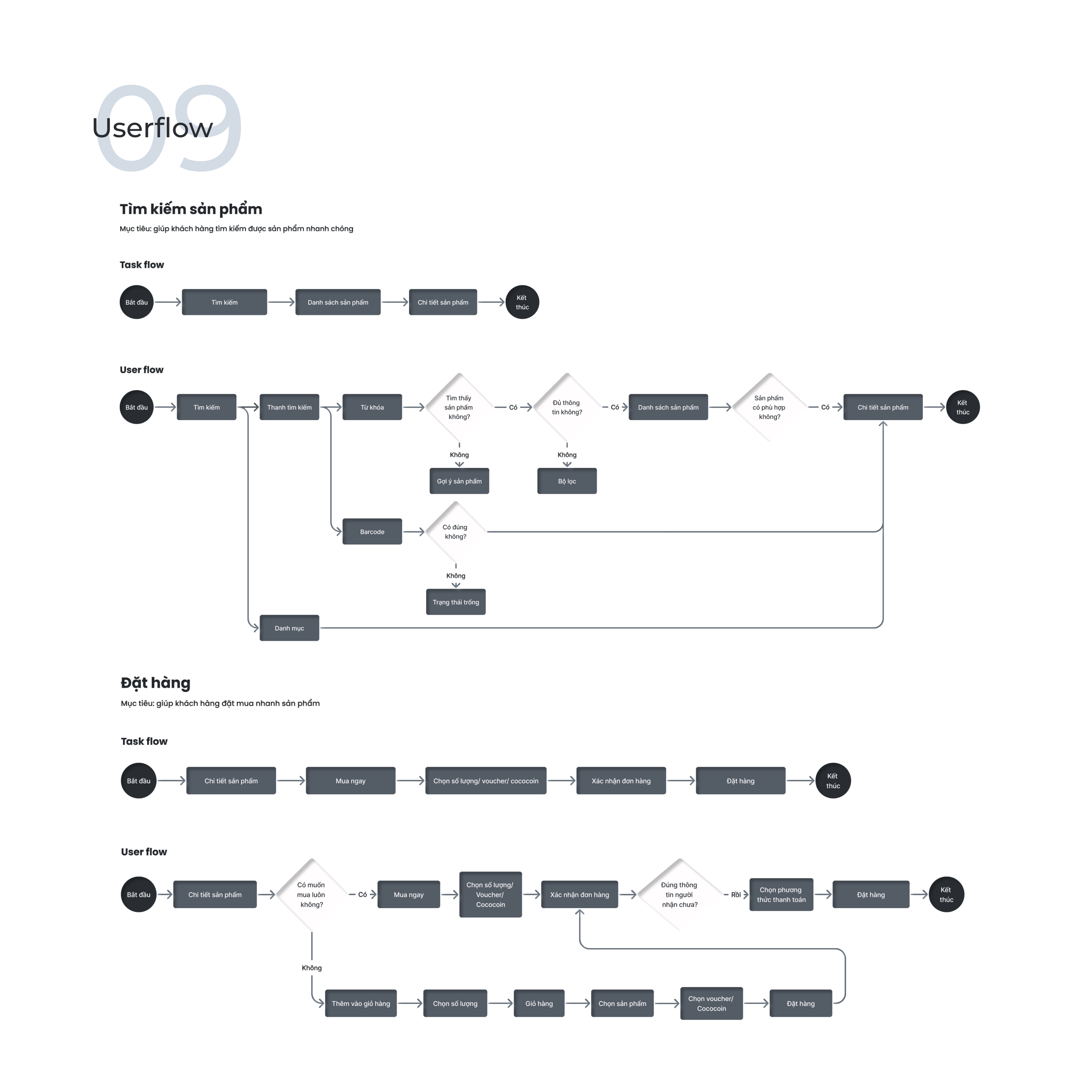
Ví dụ về luồng người dùng:
Dưới đây là một ví dụ về luồng tìm kiếm sản phẩm và đặt hàng trên showcase sản phẩm Cocolux của học viên Capi Demy

2. Tại sao nên tạo User Flow
Có nhiều lý do tại sao bạn nên tạo và sử dụng user flow, đặc biệt là trong giai đoạn thiết kế sản phẩm.
Dưới đây là một số lợi ích của user flow đối với thiết kế của bạn:
2.1. Tập trung vào thiết kế lấy người dùng làm trung tâm
User Flow giúp bạn suy nghĩ và tập trung vào người dùng và cách người dùng sẽ điều hướng qua các màn hình ứng dụng hoặc trang web của bạn. Lý do của việc này là giúp người dùng đạt được mục tiêu hoặc nhiệm vụ của họ. Nó giúp bạn tạo ra thiết kế một cách hiệu quả.
User Flow còn giúp người dùng khám phá bất kỳ sự do dự nào mà họ có thể gặp phải khi điều hướng qua các tùy chọn, màn hình, tính năng và điều khiển khác nhau của sản phẩm.
2.2. Ngăn chặn những lỗi tốn kém và mất thời gian
Theo The London App Brewery, nếu bạn cần thay đổi cách người dùng điều hướng hoặc sử dụng một tính năng, điều này có thể mất một vài giờ cho một UI Designer trong Photoshop. Ngoài ra, họ đã chỉ ra rằng nếu nhận ra điều này ở giai đoạn sau trong quá trình phát triển sản phẩm, việc thay đổi tất cả các mã có thể mất một vài ngày, điều này cũng rất tốn kém. Với luồng người dùng, việc thay đổi các yếu tố có thể chỉ mất vài giây hoặc vài phút thôi.
3. User Flow và User Journey
Luồng người dùng (User Flow) bắt đầu từ tương tác của người dùng trên trang web hoặc ứng dụng và kết thúc bằng hành động cuối cùng của người dùng. Nói một cách ngắn gọn, luồng người dùng là sơ đồ của việc người dùng đưa ra quyết định trên các màn hình của trang web hoặc ứng dụng.
Ngược lại, hành trình người dùng (User Journey) bắt đầu từ rất sớm trước khi người dùng tìm đến ứng dụng hoặc trang web. Những thông tin mà họ nghe về sản phẩm của bạn, quảng cáo mà họ thấy trên Internet, các thông báo mà họ nhận được, tất cả đều là một phần của hành trình người dùng.
Bạn hãy hiểu như sau: Nếu luồng người dùng là một thành phố, thì hành trình người dùng là cả đất nước.
Dưới đây là một số khác biệt chính giữa luồng người dùng và hành trình người dùng:
– Navigation vs Life Story: User Flow tập trung vào hành động tiến trình của người dùng qua các màn hình của trang web, ứng dụng hoặc giao diện sản phẩm để đạt được mục tiêu cụ thể. Trong khi đó, User Journey liên quan đến giải thích yêu cầu tính năng, phụ thuộc vào quan điểm của người dùng, như là: người dùng đang tìm kiếm cái gì để hoàn thành mục tiêu hoặc nhiệm vụ, hoặc tại sao người dùng cần nó.
– Tiếp cận kỹ thuật so với tiếp cận con người: User Flow tập trung chỉ vào các khía cạnh kỹ thuật và hậu cần của cách người dùng tương tác với giao diện người dùng của ứng dụng hoặc trang web. Trong khi đó, User Journey mô tả động lực và sự thất vọng của người dùng một cách chi tiết. Nó đề xuất các tính năng cần thiết để người dùng sử dụng sản phẩm dễ dàng hơn.
– Cái nhìn chi tiết so với cái nhìn tổng thể: Trong một User Journey, bạn theo dõi câu chuyện của người dùng thông qua việc sắp xếp các Story maps. Trong khi đó, User Journey document có một cái nhìn tổng thể. Nó tạo sơ đồ cho việc người dùng nghe, khám phá về sản phẩm và các điểm tiếp xúc khác nhau mà người dùng có thể tiếp cận nó.
Luồng người dùng đặc biệt liên quan đến cách người dùng thực hiện một nhiệm vụ trên ứng dụng hoặc trang web
Sự khác biệt giữa Luồng người dùng (User Flow) và Hành trình người dùng (User Journey) nằm ở điểm khởi đầu và kết thúc. Luồng người dùng có điểm khởi đầu và kết thúc xác định. Ngược lại, hành trình người dùng tiếp tục mở rộng.
Nguồn tham khảo: userpeek.com
Nếu bạn đang quan tâm đến User Flow và User Journey trong thiết kế UX và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết. Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UX Design tại Capi Demy nhé!