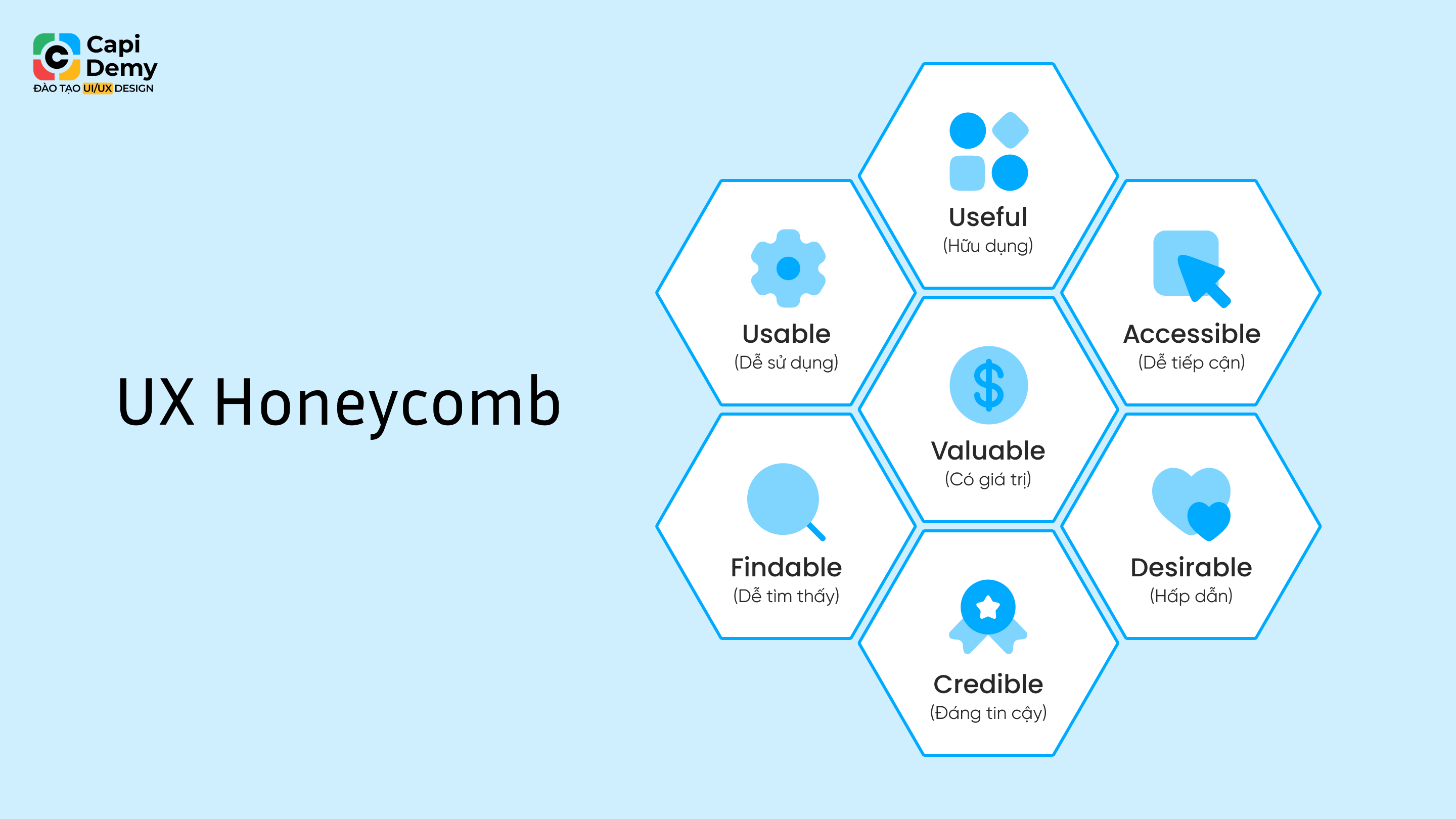
Nguyên tắc UX Honeycomb là một khuôn khổ thiết kế được phát triển bởi Peter Morville vào năm 2004. Khuôn khổ này sử dụng bảy mặt của trải nghiệm người dùng (UX) để hướng dẫn các nhóm thiết kế trong việc mang đến trải nghiệm tốt cho khách hàng. UX Honeycomb cũng là một công cụ giáo dục tốt để giáo dục các nhà thiết kế mới về “thiết kế lấy người dùng làm trung tâm” và “cách thiết kế sản phẩm mà khách hàng yêu thích”.
7 yếu tố của UX Honeycomb ảnh hưởng đến trải nghiệm người dùng
Nguyên tắc UX Honeycomb của Peter xác định bảy yếu tố mà các nhà thiết kế UX cần đáp ứng để tạo ra sản phẩm đáp ứng nhu cầu của người dùng một cách hiệu quả.
1. Hữu ích (Useful)
Mặt hữu ích đặt ra câu hỏi: “Sản phẩm hoặc tính năng này có giá trị đối với người dùng không?”,”Sản phẩm của bạn có giải quyết vấn đề cho người dùng không?”. Nếu một sản phẩm hoặc tính năng không hữu ích, không có mục đích và không có lý do gì để xây dựng nó. Việc xác định một sản phẩm có hữu ích hay không đến từ việc nghiên cứu và thấu hiểu insight người dùng kỹ lưỡng
2. Dễ sử dụng (Usable)
Các nhà thiết kế phải cải thiện giao diện UI và kiến trúc thông tin(Information Architecture) dễ sử dụng, làm cho việc hoàn thành nhiệm vụ hoặc sử dụng tính năng trở nên dễ dàng. Prototyping và Testing là quan trọng để xác định các điểm “chạm” và cải thiện trải nghiệm người dùng. Đội ngũ cũng phải tiến hành kiểm tra UX để đảm bảo rằng các bản phát hành mới đáp ứng yêu cầu của dự án và đồng thời đáp ứng nhu cầu của khách hàng.
3. Hấp dẫn (Desirable)
Thẩm mỹ và tính hấp dẫn làm cho các sản phẩm số trở nên thú vị khi sử dụng. Các nhà thiết kế phải xem xét bố cục, visual design, interaction design và các yếu tố thiết kế UI khác để tương tác và làm hứng thú người dùng. Trong quá trình usability testing và interviews, đội ngũ phải cẩn thận xem xét cảm xúc và tâm trạng của người dùng để xác định tính hấp dẫn của sản phẩm. Mục tiêu là làm hài lòng người dùng với các sản phẩm và tính năng giải quyết vấn đề một cách dễ dàng.
4. Dễ tìm thấy (Findable)
Dễ tìm thấy liên quan đến việc làm cho nội dung và tính năng dễ dàng tìm kiếm. Kiến trúc thông tin (Information Architecture), tìm kiếm và điều hướng rất quan trọng để làm cho một sản phẩm “dễ tìm thấy”. Đội ngũ phải ưu tiên điều hướng dựa trên nhu cầu của người dùng và mục tiêu kinh doanh.
Khi thiết kế một ứng dụng di động, các nút (Button), thanh tìm kiếm (Search) và Điều hướng (Navigation) cần được tối ưu theo hành trình trải nghiệm của người dùng và mục tiêu kinh doanh của sản phẩm. “Dễ tìm thấy” cũng bao gồm cả cảnh báo (Alerts) và thông báo lỗi (Error message). Các Designer phải giúp người dùng giải quyết vấn đề càng nhanh càng tốt bằng cách đính kèm những hướng dẫn hữu ích
5. Truy cập dễ dàng (Accessible)
Thiết kế các sản phẩm có tính truy cập dễ dàng là điều cần thiết trong việc phát triển sản phẩm theo xu hướng hiện đại. Đội ngũ phải đảm bảo rằng mọi người có thể điều hướng trang web một cách hiệu quả và tiếp nhận nội dung của nó. Để đảm bảo sản phẩm dễ tiếp cận đối với đông đảo người dùng nhất, đội ngũ làm sản phẩm sẽ phải nỗ lực nhằm tạo ra các trải nghiệm phù hợp với cả những người dùng khuyết tật. Ví dụ, giao diện người dùng bằng giọng nói (VUI) giúp người mù sử dụng ứng dụng, nhưng cũng quan trọng đối với người đang lái xe.
6. Đáng tin cậy (Credible)
Sự tin tưởng và đáng tin cậy là rất quan trọng để thu hút và giữ chân khách hàng sử dụng sản phẩm. Ví dụ, việc “giảm cấp” hoặc “hủy” dịch vụ trả phí có dễ dàng đối với khách hàng hay không? Hãy làm cho các nhiệm vụ này trở nên dễ dàng thực hiện với người dùng, nó sẽ giúp tạo sự tin tưởng, tăng khả năng người dùng sẽ quay lại và trở thành khách hàng trả tiền cho dịch vụ của mình. Một trải nghiệm khó khăn sẽ “làm phiền người dùng” và làm tổn hại đến uy tín của sản phẩm và thương hiệu.
Đội ngũ cần đảm bảo rằng các lời “kêu gọi hành động” (Call-to-Actions) phải dẫn dắt người dùng đi theo đúng kết quả được đề cập. Ngôn ngữ mơ hồ, không rõ ràng là điều cần phải tránh nếu không muốn đánh mất khách hàng
7. Có giá trị (Valuable)
Một sản phẩm có giá trị phải giải quyết vấn đề và mang lại lợi ích cho người sử dụng. Lợi ích không nhất thiết phải là tiền bạc; có thể là tiết kiệm thời gian, giúp đạt được điều gì đó mà người dùng không thể làm được nếu không có sản phẩm. Hoặc có thể là một phương tiện giải trí khi chờ đợi, thậm chí mang lại niềm vui. Ví dụ, ứng dụng đặt đồ ăn trở nên cực kỳ có giá trị đối với mọi người ở nhiều quốc gia trong thời gian giãn cách xã hội. Những sản phẩm này giữ cho nhiều nhà hàng hoạt động và cung cấp thực phẩm cho khách hàng
Tham khảo: uxpin.com, interaction-design.org
Nếu bạn đang quan tâm đến UX Honeycomb và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết. Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UX Design tại Capi Demy nhé!
Liên hệ tư vấn theo:
Website:
Hotline: 0869 865 379
Email: capidemy@gmail.com
Địa chỉ:
Cơ sở HN: Tầng 6, số 35 Tô Vĩnh Diện, phường Khương Trung, quận Thanh Xuân, Hà Nội.
Cơ sở HCM: Số 14, đường số 3, phường 26, quận Bình Thạnh, TP. Hồ Chí Minh.