Nguyên tắc Tương đồng trong Thiết kế trực quan

Tóm tắt: Các yếu tố thiết kế có vẻ giống nhau theo một cách nào đó – có cùng màu sắc, hình dạng hoặc kích thước được coi là có liên quan, trong khi các yếu tố có vẻ khác biệt được đánh giá là thuộc các nhóm riêng biệt.
Các đối tượng có đặc điểm hình ảnh tương đồng nhau có khả năng liên quan đến nhau cao — hoặc ít nhất là nên như vậy khi đề cập đến thiết kế giao diện người dùng. Các quy tắc hình ảnh rõ ràng, được áp dụng một cách nhất quán cho từng yếu tố giao diện người dùng là rất quan trọng để giúp mọi người hiểu và sử dụng thiết kế một cách dễ dàng.
Định nghĩa: Nguyên tắc tương đồng khẳng định rằng các mục có chung một đặc điểm hình ảnh được nhận thức là có liên quan hơn so với các mục không giống nhau.

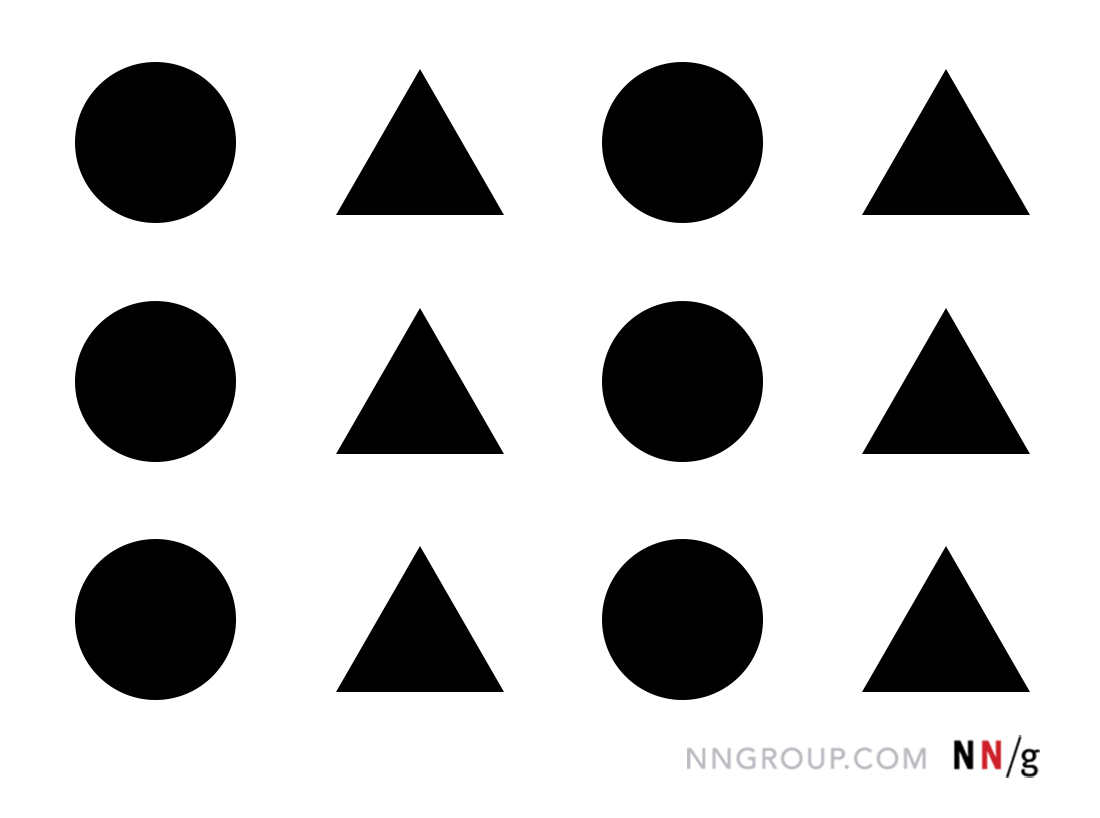
Lưới hình dạng này thường được nhận thức là bốn cột (chứ không phải ba hàng, hoặc như một nhóm lớn duy nhất) do nguyên tắc tương tự. Mỗi loại hình dạng tạo thành một nhóm riêng.
Nguyên tắc tương đồng là một trong số các nguyên tắc nhóm hình ảnh ban đầu được phát hiện vào đầu thế kỷ 20 bởi các nhà tâm lý học Gestalt. Mục tiêu của những nhà tâm lý học này là tìm hiểu cách con người nhìn thấy thế giới bằng thị giác và quyết định liệu các yếu tố nhất định có thuộc cùng một nhóm hay không.
Các nguyên tắc Gestalt này có thể và nên được sử dụng bởi các nhà thiết kế trực quan để tạo ra giao diện người dùng dễ sử dụng.
1. Biểu thị mối quan hệ bằng cách sử dụng các đặc điểm chung
Nguyên tắc tương đồng chỉ đơn giản phát biểu rằng khi các mục có chung một đặc điểm hình ảnh, chúng được cho là có mối liên quan với nhau theo một cách nào đó. Các mục không cần phải giống nhau hoàn toàn mà chỉ cần có ít nhất một đặc điểm hình ảnh như màu sắc, hình dạng hoặc kích thước để được đánh giá thuộc cùng một nhóm.
2. Màu sắc
Áp dụng một màu sắc chung để biểu thị rằng các mục nhất định có liên quan và có thể hoạt động tương đồng nhau là một cách hiệu quả. Màu sắc chung thường nổi bật hơn những đặc điểm khác, chẳng hạn như hình dạng và do đó có thể được sử dụng để kết hợp các yếu tố khác nhau và truyền đạt rằng chúng thực sự có liên quan đến nhau.

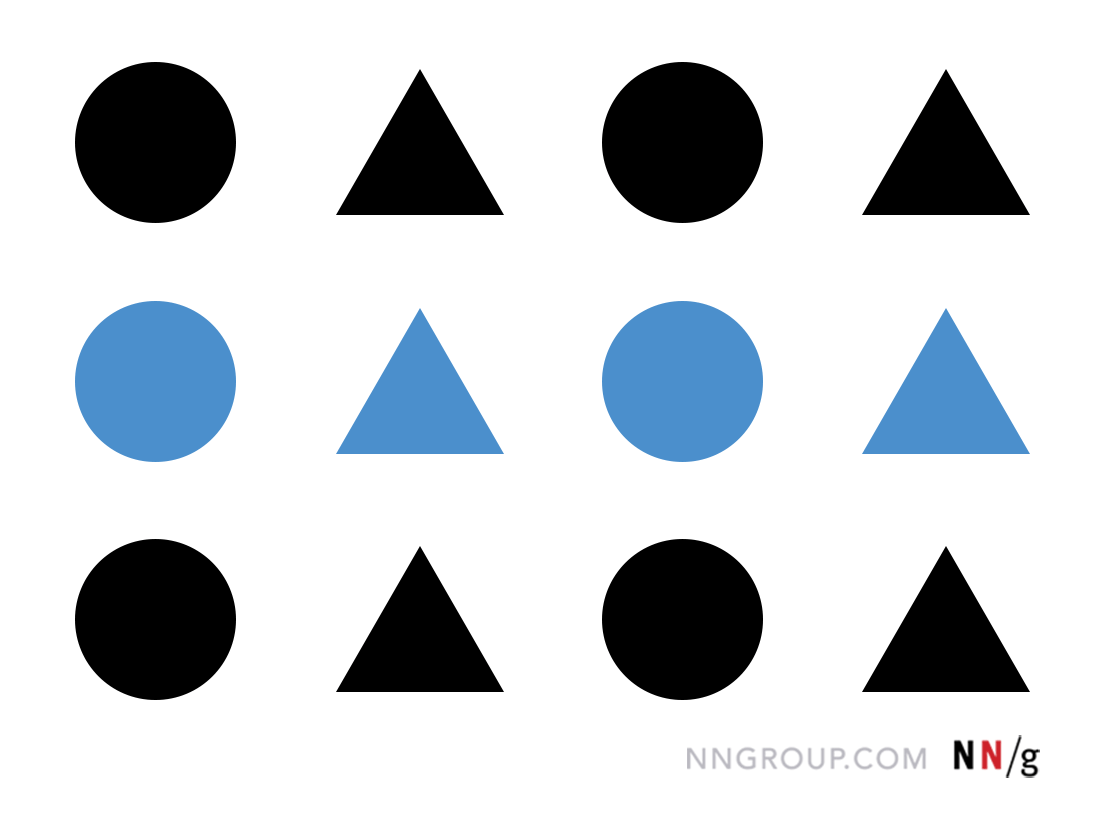
Màu sắc là một đặc điểm tương đồng hiệu quả để có thể kết hợp các yếu tố thuộc các loại khác nhau. Ở đây, việc sử dụng màu xanh chung tạo ra sự nhận thức về các hàng, mặc dù các hình dạng được sắp xếp theo cột.

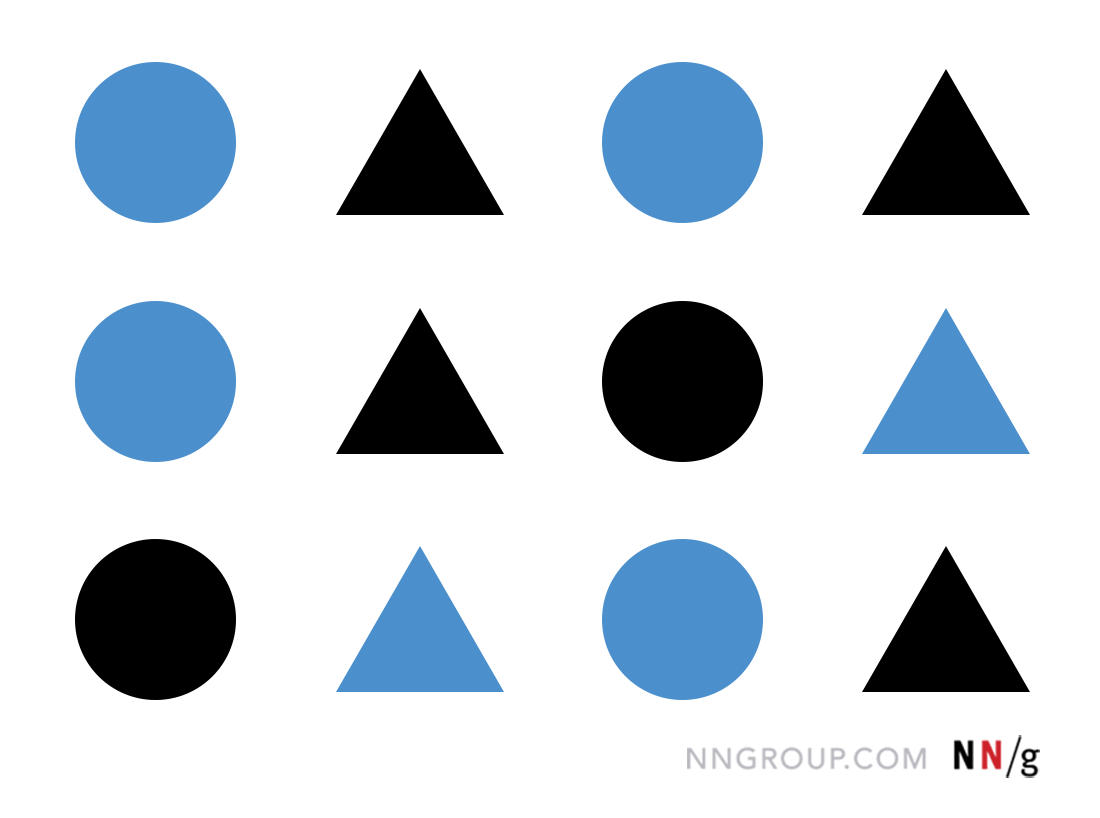
Màu sắc tiếp tục đóng vai trò là một đặc điểm chung rõ ràng, tạo ra sự nhận thức về một nhóm, ngay cả khi được sử dụng theo một mẫu ngẫu nhiên trên các hình dạng khác nhau.
Trong thiết kế giao diện người dùng, màu sắc thường được sử dụng để biểu thị chức năng chung. Ví dụ, việc sử dụng một màu sắc liên kết duy nhất là một phương pháp chính để giao tiếp với người dùng về những phần có thể nhấp chuột: màu sắc chung cho phép các yếu tố có thể nhấp chuột nổi bật như một nhóm bất kể vị trí của liên kết trên trang, khác với văn bản thông thường không tương tác xuất hiện trong màu sắc văn bản mặc định. Màu sắc liên kết này chỉ nên được dành riêng cho văn bản tương tác và các yếu tố khác có thể nhấp chuột, vì người dùng sẽ nhận thức rằng tất cả các mục có chung đặc điểm này có liên quan và hoạt động theo cùng một cách. Do đó, màu sắc liên kết không nên được sử dụng cho các từ khóa, tiêu đề không thể nhấp chuột hoặc các biểu tượng gần đó không thực sự có thể nhấp chuột.

Tribute.co: Biểu tượng tải lên và nút Ghi hoặc Tải lên video dưới đó chia sẻ cùng một màu đỏ và dường như là một nhóm duy nhất. Trong các thiết kế như thế này, người dùng có thể giả định rằng nhấp vào biểu tượng hoặc nút sẽ kích hoạt cùng một chức năng – tuy nhiên, biểu tượng này chỉ mang tính chất trang trí và không thể nhấp chuột.
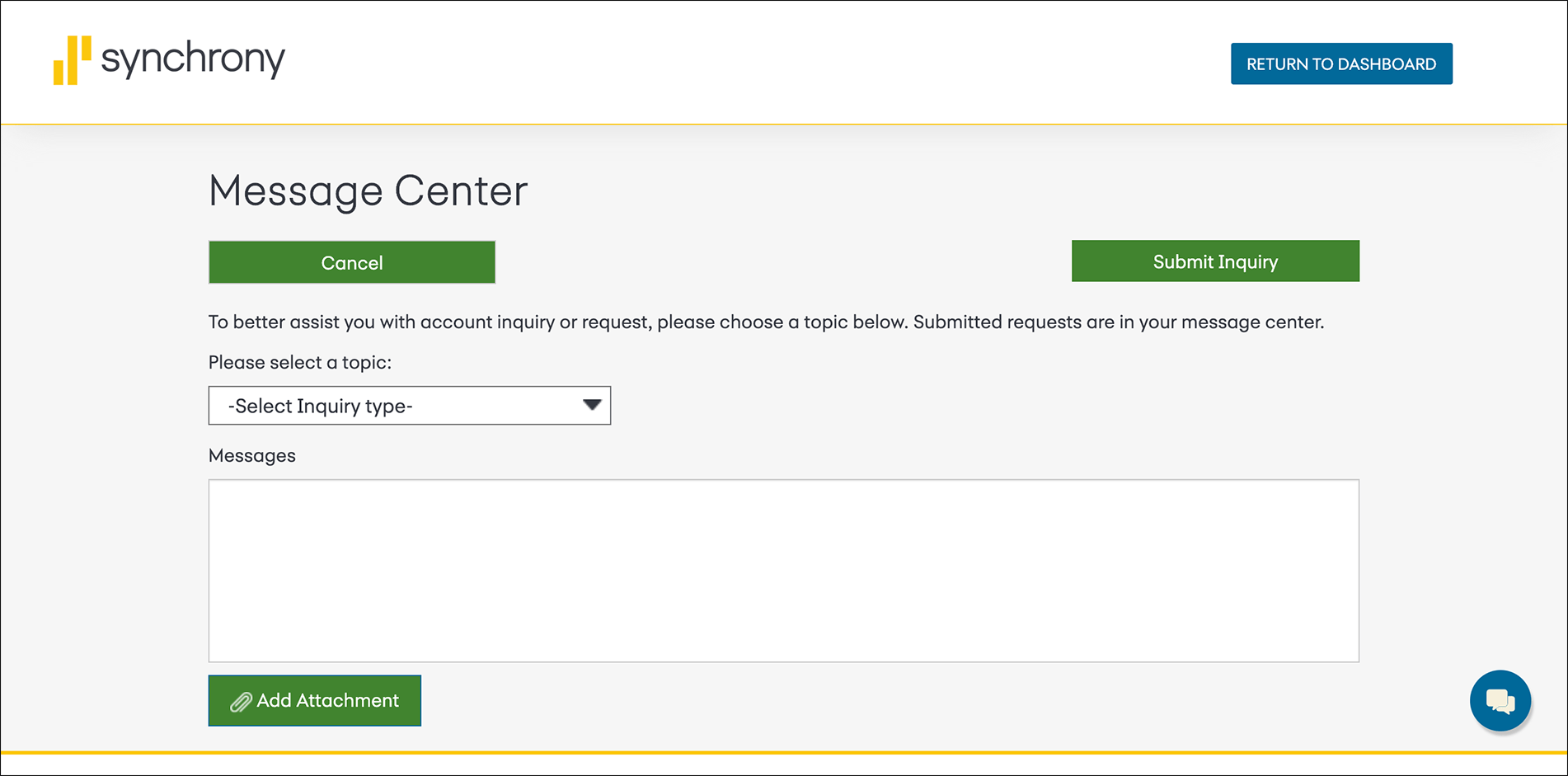
Các nút cùng màu sẽ được đánh giá có cùng mức độ quan trọng. Do đó, một màu sắc riêng nên được dành cho các lời kêu gọi hành động chính để giúp chúng nổi bật giữa các nút phụ. Trong ví dụ dưới đây, tất cả các nút trong Trung tâm thông báo đều có màu xanh, vì vậy người dùng phải dành thời gian để tìm ra nút chính để gửi biểu mẫu. (Ngoài ra, nút Gửi cách xa khu vực tin nhắn, và theo Định luật Fitts, sự thiếu gần gũi này cũng sẽ làm chậm quá trình sử dụng của người dùng.)

Nút Gửi trong Trung tâm thông báo của Synchrony Bank chia sẻ cùng một màu sắc với các nút Hủy bỏ và Thêm tệp đính kèm và trộn lẫn với các hành động phụ này.
3. Hình dạng
Như đã thấy trong các hình minh họa trước đây, hình dạng cũng có thể được sử dụng để chỉ định nhóm. Trong thiết kế giao diện, chúng ta thường áp dụng cùng một hình dạng hình chữ nhật cho các yếu tố cụ thể để chỉ ra rằng chúng đều là các nút hoặc tạo kiểu cho các liên kết danh mục cụ thể dưới dạng hình tròn hoặc hình “viên thuốc” bo góc để củng cố mối quan hệ của chúng.

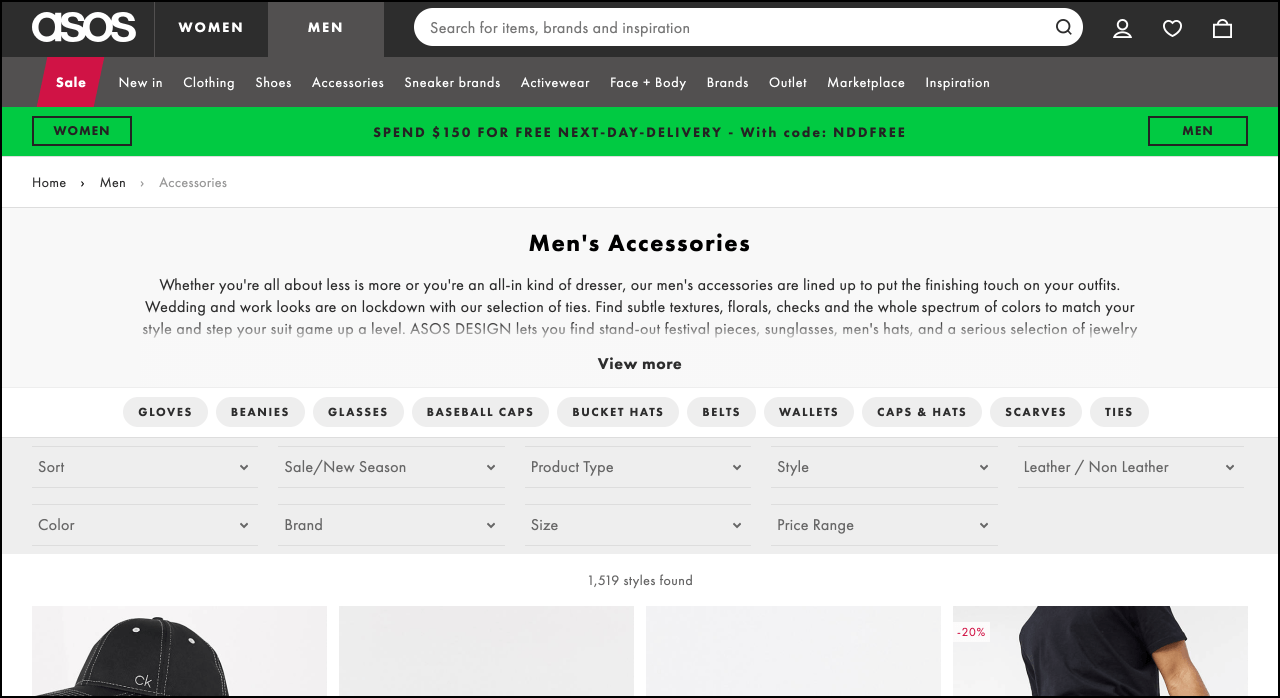
Các liên kết con của các danh mục con trên Asos.com đều có hình dạng hình chữ nhật bo tròn để tăng cường sự nhận thức về chúng là một nhóm và truyền đạt chức năng tương tự của chúng như là một phần của hệ thống điều hướng. Ngược lại, hình dạng hình chữ nhật của các bộ lọc bên dưới đã chỉ ra rằng nhóm đó có một chức năng khác biệt.
Khi các yếu tố chia sẻ cùng một hình dạng, chúng ta có thể giả định rằng chúng là giống nhau và do đó bỏ qua các chi tiết như nhãn kèm theo, văn bản nhỏ bên trong hình dạng và sự khác biệt nhỏ trong hình dạng. Điều này có thể gây rắc rối nếu như thực tế các yếu tố được thiết kế để khác nhau. Ví dụ, một số biểu tượng trong điều hướng Sản phẩm trong ứng dụng máy tính bảng Makr có hình dạng rất tương tự, trong đó hai trong số chúng hoàn toàn giống nhau. Sự giống nhau về hình dạng có thể giao tiếp sai rằng các danh mục này có liên quan – trừ khi việc các danh mục này thuộc về cùng một nhóm có ý định? Có một ranh giới mong manh giữa đảm bảo rằng một tập hợp biểu tượng xuất hiện một cách nhất quán về mặt hình thức và tạo ra một mối quan hệ mạnh mẽ giữa các cặp không mong muốn.

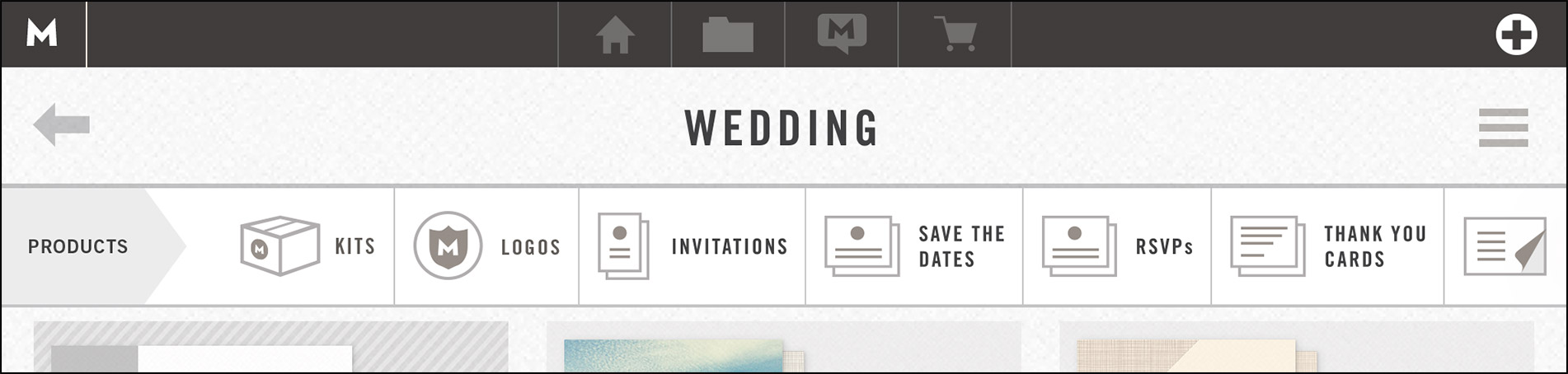
Hạn chế việc sử dụng biểu tượng có hình dạng giống nhau hoặc rất tương tự để đại diện cho các danh mục khác nhau, vì chúng có thể gây hiểu lầm về một mối quan hệ giữa chúng. Trong việc điều hướng của ứng dụng Makr, cùng một biểu tượng đã được sử dụng cho cả Save the Dates và RSVPs, và một biểu tượng khác rất tương tự cũng đã được sử dụng cho Thank You Cards.
Tương tự, nghiên cứu trước đây của chúng tôi về các chỉ số trực quan với những đặc điểm khác biệt cho các mục trong một danh sách đã phát hiện ra rằng người dùng có thể tìm kiếm các mục cụ thể một cách nhanh chóng và chính xác hơn khi các chỉ số có hình dạng độc đáo – nếu các chỉ số có vẻ quá giống nhau, thì việc quét và tìm điểm khác biệt của chúng sẽ mất nhiều thời gian hơn. Ví dụ, trên trang chủ của Etsy, một số sản phẩm được đánh dấu là miễn phí vận chuyển hoặc là hàng bán chạy nhưng có chỉ số có hình dạng tương tự. May mắn thay, hai chỉ số ít nhất là có màu sắc khác nhau, và chỉ số “Hàng bán chạy” bao gồm một biểu tượng nhỏ để giúp phân biệt hình ảnh và nhận biết rõ ràng rằng chúng thuộc nhóm khác với các mục “Miễn phí vận chuyển”.

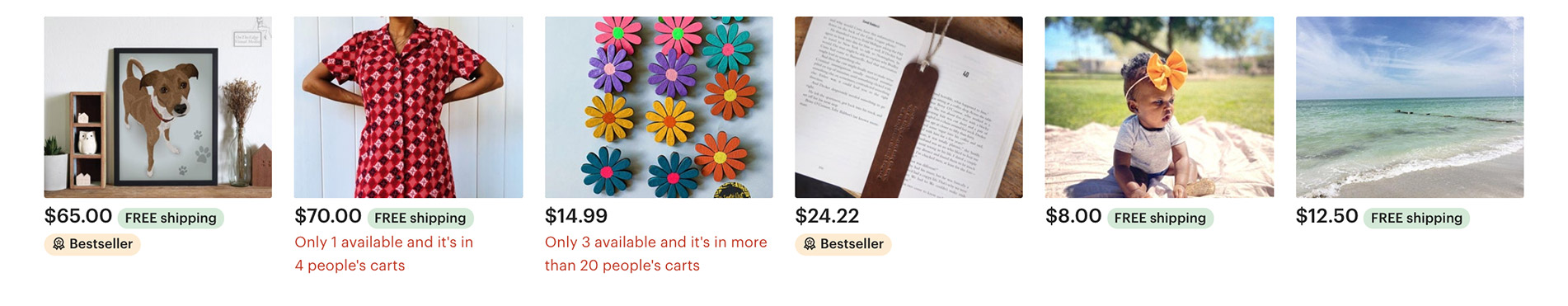
Trên Etsy.com, các chỉ số “Miễn phí vận chuyển” và “Hàng bán chạy” được đặt trong những hình chữ nhật bo tròn có màu sắc khác nhau, và chỉ số “Hàng bán chạy” cũng bao gồm một biểu tượng đặc biệt. Những đặc điểm này làm cho hai chỉ số này dễ dàng phân biệt. Nếu chúng có cùng màu sắc, hình dạng chung này sẽ khiến chúng trông quá giống nhau và làm chậm quá trình sử dụng của người dùng.
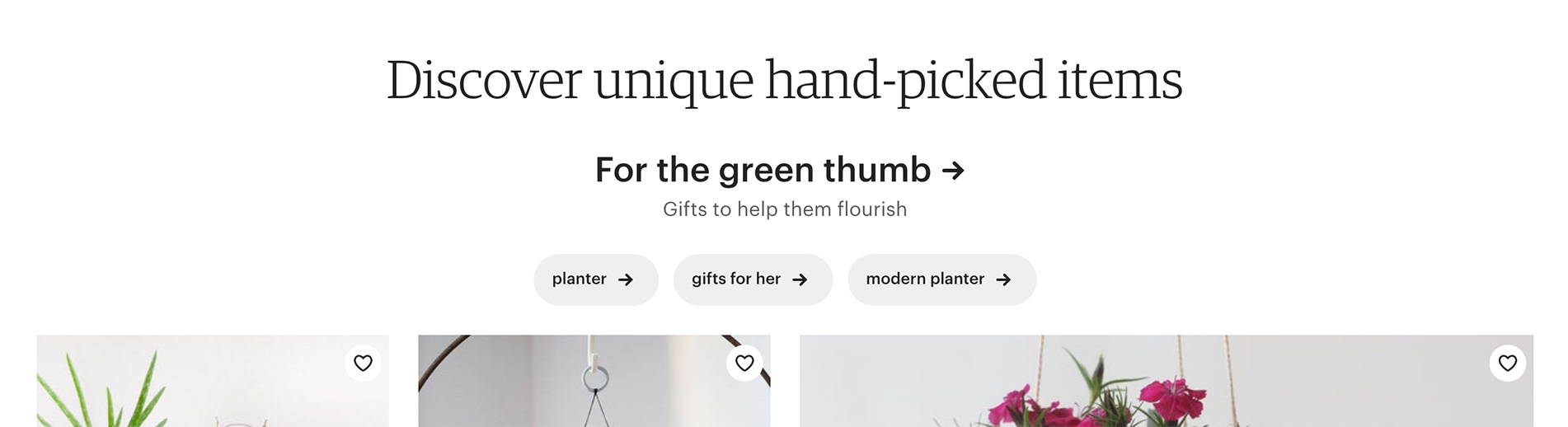
Khi được sử dụng một cách thông minh, việc hiển thị cùng một biểu tượng lặp lại trong giao diện truyền tải rằng các yếu tố liên quan này sẽ hoạt động theo cách tương tự. Ví dụ, các biểu tượng khác nhau có thể chỉ ra những mục menu nào là liên kết đến trang đích, những mục mở rộng accordion hay những liên kết có thể đưa người dùng đến các trang web bên ngoài. Trong ví dụ dưới đây trên trang chủ của Etsy, các biểu tượng mũi tên được đặt bên cạnh nhiều yếu tố khác nhau để cho thấy chúng có thể được nhấp chuột, thay vì sử dụng màu sắc như đặc điểm chung.

Biểu tượng mũi tên cũng được đặt tương tự bên cạnh mỗi yếu tố có thể nhấp chuột. Điều này truyền tải rằng chúng có chức năng tương tự, ngay cả khi xử lý phông chữ khác nhau.
4. Kích thước
Kích thước cũng có thể được sử dụng để chỉ ra mối quan hệ. Các đối tượng có kích thước tương tự có thể được coi là có liên quan, thường chia sẻ cùng mức độ quan trọng.

Những vòng tròn lớn trong đồ họa này có thể được coi là có liên quan và thuộc về một nhóm khác với những vòng tròn nhỏ hơn.
Trong giao diện người dùng, chúng ta thường sử dụng kích thước để nhấn mạnh những khu vực nội dung hoặc hành động quan trọng nhất. Kích thước giống nhau có nghĩa là có cùng mức độ nổi bật hình ảnh và, với tất cả các yếu tố khác đều bằng nhau, kết nối tất cả các yếu tố chia sẻ thuộc tính đó. Sử dụng kích thước một cách nhất quán tạo ra một cấu trúc hình ảnh phân cấp và giúp việc quét qua các trang trở nên dễ dàng, người dùng có thể ngay lập tức nhìn thấy và hiểu được các nhóm loại này.
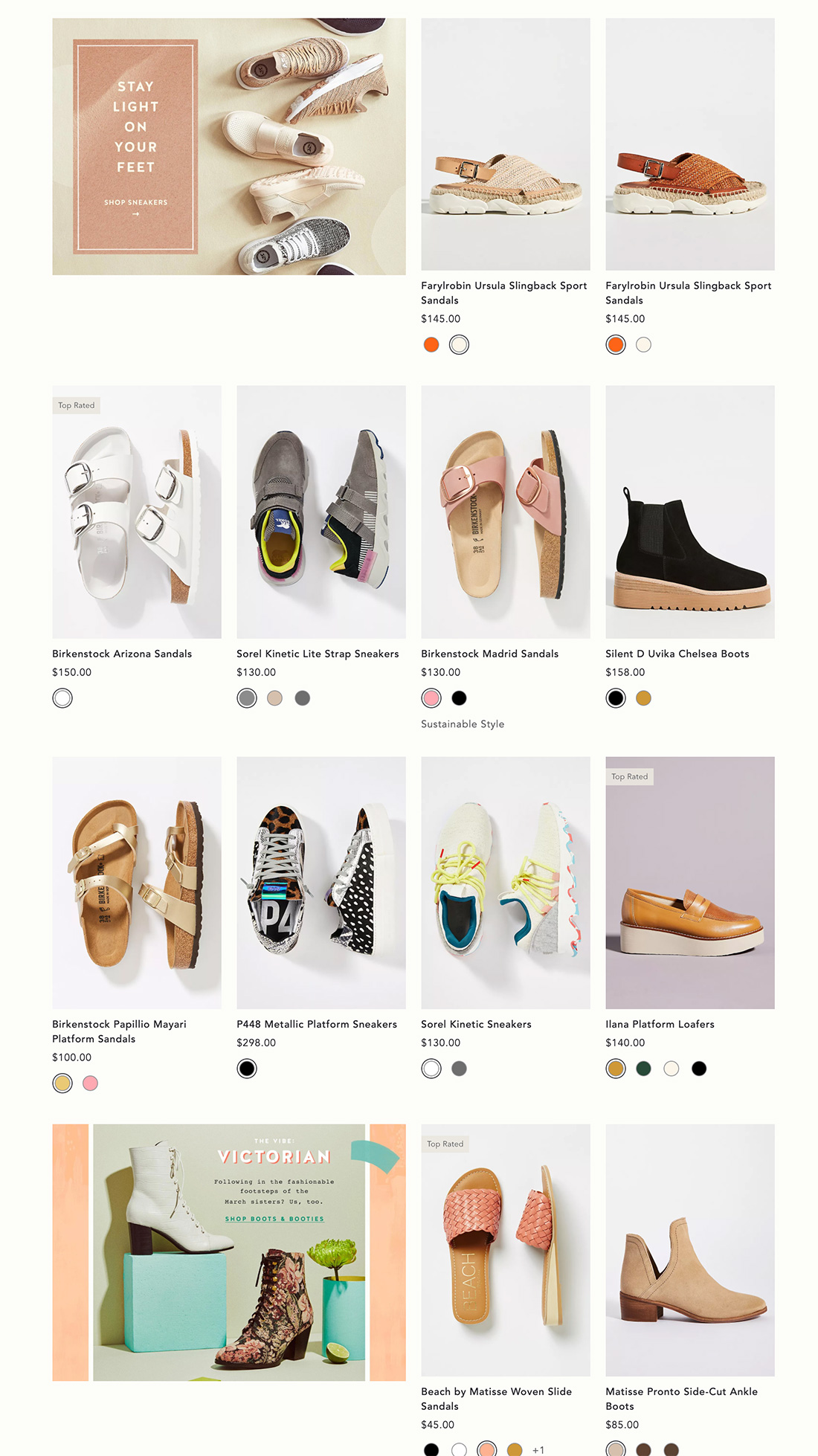
Ví dụ, trên một trang liệt kê sản phẩm, mỗi mục liệt kê sản phẩm được hiển thị với cùng kích thước (và cùng hình dạng). Kiểu tạo mẫu hình ảnh nhất quán này cho biết rằng tất cả các mục trong khu vực đó đều là các sản phẩm; kích thước chia sẻ này phân tách nó khỏi các yếu tố giao diện người dùng khác khác. Khi một mục xuất hiện với kích thước hoặc hình dạng khác nhau trong danh sách này, nó nổi bật là không thuộc về nhóm sản phẩm. Ví dụ, trên Anthropologie.com, các khuyến mãi cho các bộ sưu tập sản phẩm được hiển thị với kích thước gấp đôi so với một mục liệt kê sản phẩm đơn lẻ.

Những khuyến mãi cho các bộ sưu tập sản phẩm được hiển thị với kích thước lớn hơn so với các mục liệt kê sản phẩm xung quanh, nhằm truyền đạt hiệu quả rằng chúng là một loại yếu tố nội dung khác biệt.
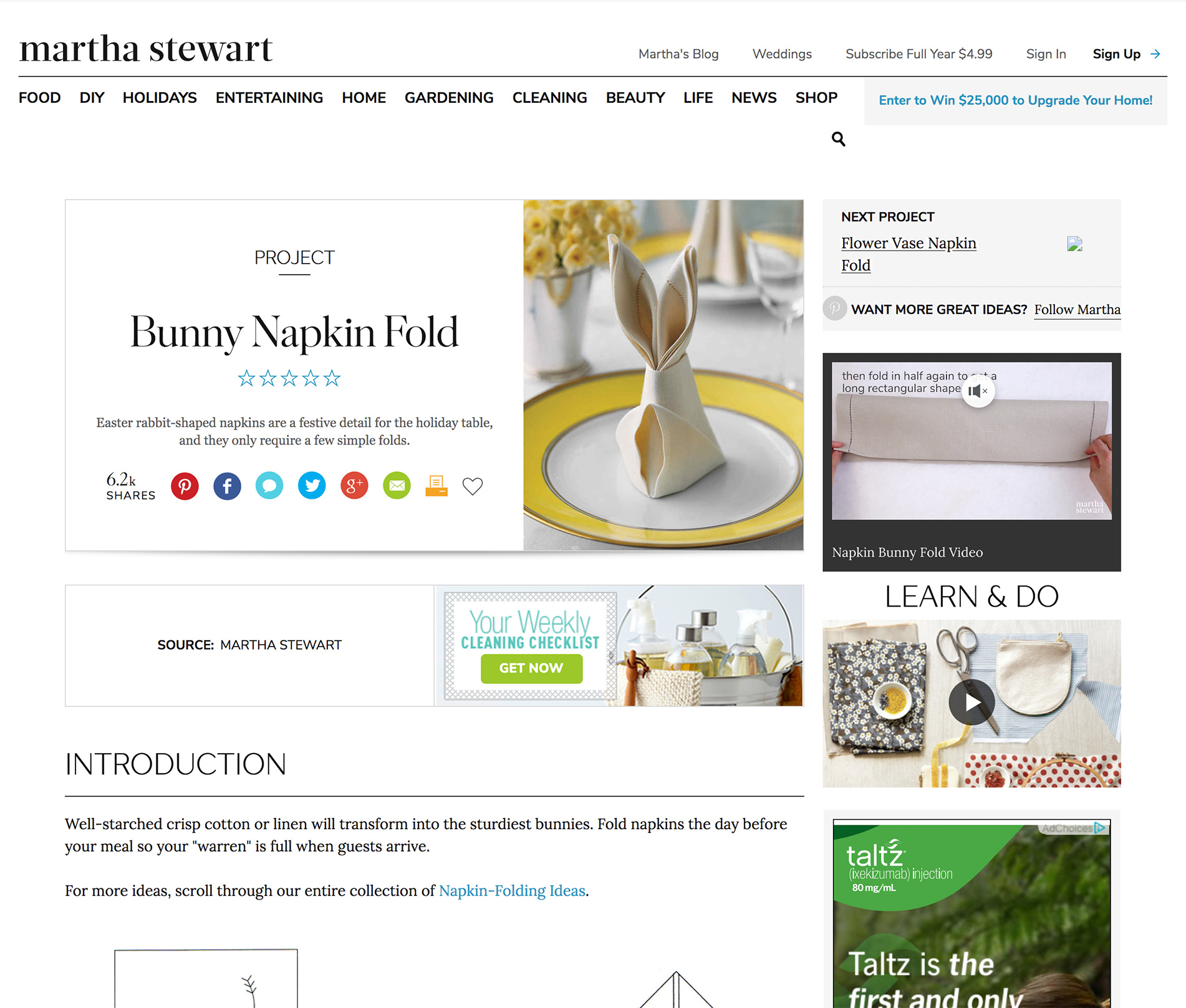
Ngược lại, khi các loại nội dung khác nhau được hiển thị với cùng kích thước hoặc kích thước rất tương đồng, chúng thường được coi là có liên quan mặc dù chúng khác nhau. Vấn đề này thường xảy ra trong cột phải của các trang web, nơi cả nội dung thực tế và quảng cáo bên ngoài thường được hiển thị với kích thước tương tự nhau. Vì người dùng mong đợi sẽ thấy quảng cáo trong cột phải, tất cả nội dung được hiển thị ở đó thường bị mất tầm nhìn, đặc biệt là khi cùng được tạo kiểu giống nhau. Đó là lý do tại sao một số người tham gia nghiên cứu của chúng tôi về các video hướng dẫn hoàn toàn bỏ qua video hướng dẫn cho thấy cách gấp khăn lạnh này trên trang web của Martha Stewart – nó có kích thước giống hệt như tất cả các quảng cáo hiển thị xung quanh nó.

Người dùng đã nhầm video trong cột phải của bài viết hướng dẫn của Martha Stewart là một quảng cáo, bởi vì nó có kích thước và hình dạng tương tự như các quảng cáo khác trong khu vực đó.
Nhiều đặc điểm tương đồng khác
Màu sắc, hình dạng và kích thước không phải là cách duy nhất để thể hiện sự tương đồng; còn rất nhiều đặc điểm hình ảnh khác có thể được tận dụng để truyền tải rằng các yếu tố cụ thể có liên quan với nhau. Cùng cách xử lý phông chữ (đậm, nghiêng và như vậy) có thể chỉ ra rằng các đoạn văn bản liên quan và đại diện cho cùng loại thông tin. Tương tự, hướng hoặc thậm chí chuyển động cũng có thể cho thấy rằng các yếu tố thuộc cùng một nhóm và có thể chia sẻ một ý nghĩa hoặc chức năng chung. Nguyên tắc tương đồng phổ biến trong thiết kế trực quan và tác động của nó có thể thấy trong hầu hết các thiết kế giao diện hiện có.
Bài viết được tóm tắt và dịch thuật bởi đội ngũ Capi Demy
Nguồn bài viết: NNGROUP.COM
Nếu bạn đang quan tâm đến Nguyên tắc tương đồng và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UI/UX Design tại Capi Demy nhé!


.jpg)

