Đồng cảm bắt nguồn từ việc hiểu biết – biết những trải nghiệm, nỗi đau và cảm xúc của người khác. Nó không chỉ đơn giản là cảm thông với hoàn cảnh của họ; đồng cảm là bạn thấy chính mình trải qua những tình huống tương tự.
Đồng cảm với người dùng của bạn góp phần tạo ra những sản phẩm thành công. Vì vậy, dưới đây là một số công cụ và gợi ý thiết kế để giúp bạn tăng cường khả năng đồng cảm với người dùng và nâng cao nghiên cứu UX của bạn.
I. Đồng cảm người dùng
Đồng cảm với người dùng cho phép nhà thiết kế “xỏ chân vào đôi giày của họ” và hiểu đầy đủ quan điểm, nhu cầu, nỗi sợ của họ. Hoạt động này cực kỳ quan trọng đối với việc thiết kế các sản phẩm đổi mới.
“Đồng cảm là trái tim của thiết kế. Nếu thiếu hiểu biết về những gì người khác nhìn thấy, cảm nhận và trải qua, thiết kế trở thành một nhiệm vụ vô nghĩa.” – Tim Brown, IDEO.
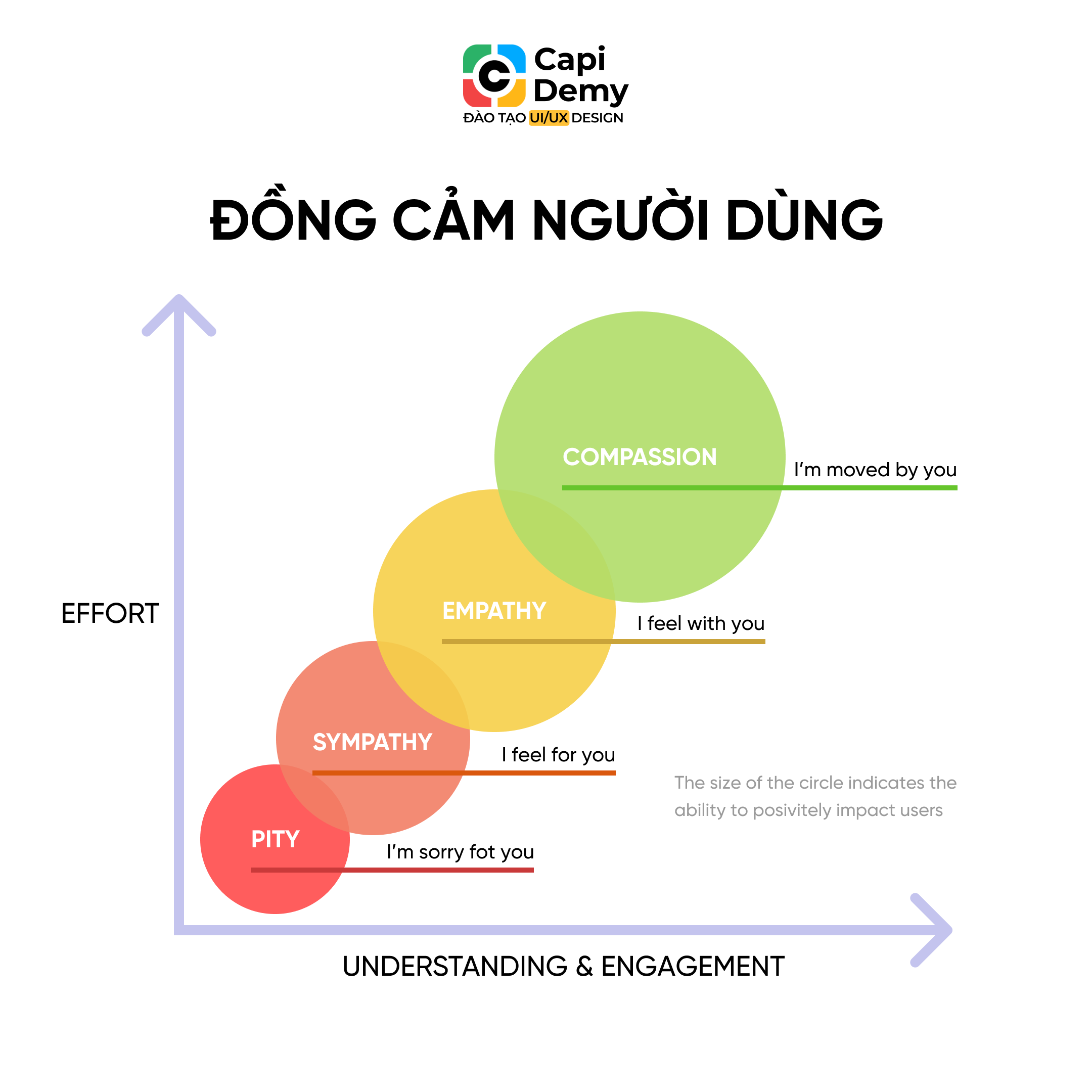
Mục đích của thiết kế là giải quyết một vấn đề hoặc trang bị người dùng để tự giải quyết vấn đề đó. Và khác với sự đồng cảm, đồng cảm thúc đẩy các nhà thiết kế tìm kiếm giải pháp cho các vấn đề mà người dùng đang gặp phải. Hành vi tìm kiếm giải pháp này là điều làm cho đồng cảm vượt trội hơn sự đồng tình trong thiết kế. Theo Nielsen Norman Group, lòng trắc ẩn là một sự hiện diện đầy đủ hơn của đồng cảm, và lòng thương hại là một phiên bản trừu tượng và tách biệt của sự đồng tình.
Mặc dù các nhóm thiết kế có thể không được yêu cầu có lòng trắc ẩn đối với người dùng, nhưng đồng cảm chắc chắn là một yêu cầu để xây dựng những sản phẩm thành công.
II. Khi nào nên đồng cảm trong quá trình thiết kế?
Các nhóm thiết kế được khuyến khích đặt người dùng ở vị trí hàng đầu trong quá trình thiết kế. Tuy nhiên, có những điểm trong quá trình thiết kế mà việc thực hành đồng cảm với người dùng thông qua các công cụ và kỹ thuật có sẵn là cần thiết. Và chúng có thể được chia thành ba lĩnh vực chính:
1. Đồng cảm trong UX Research
Trong các lĩnh vực nghề nghiệp khác, đồng cảm có thể là một kỹ năng mềm, nhưng đối với UX Researcher, đó là một công cụ tốt để thực hiện nghiên cứu người dùng có tác động. Nghiên cứu người dùng là giai đoạn đầu tiên và quan trọng nhất trong việc xây dựng một sản phẩm thành công. Sau tất cả, nếu người dùng của bạn bị hiểu sai, bạn rủi ro thiết kế một sản phẩm toàn diện dựa trên những quan niệm và giả định sai lầm.
Nghiên cứu người dùng đặt nền tảng cho cách các công ty và nhóm thiết kế hiểu về người dùng cuối và cách họ chọn thiết kế sản phẩm. Tuy nhiên, với vai trò là con người, chúng ta luôn có thiên hướng thiên vị theo một cách nào đó. Vì vậy, việc thực hành đồng cảm một cách tích cực giúp nhà nghiên cứu UX đặt qua một bên quan điểm cá nhân của mình.
Các phương pháp nghiên cứu UX thúc đẩy đồng cảm như phỏng vấn người dùng và điều tra ngữ cảnh được áp dụng ở các giai đoạn khác nhau của quá trình phát triển sản phẩm. Với nghiên cứu chất lượng, nhà nghiên cứu UX vượt qua “số liệu và con số” để tìm hiểu “tại sao” đằng sau hành vi của người dùng liên quan đến sản phẩm.
2. Đồng cảm trong UX Design
Đồng cảm là bước đầu tiên trong quá trình suy nghĩ thiết kế vì một lý do. Đó là cách duy nhất để thiết kế các sản phẩm tập trung vào con người và giải quyết các nhu cầu thực tế.
Tầm quan trọng của đồng cảm được tóm tắt trong quy tắc thiết kế UX phổ biến này: “Bạn không phải là người dùng của mình.”
Câu thần chú này trở nên cần thiết trong thế giới thiết kế vì tự nhiên con người thường cho rằng mọi người suy nghĩ hoặc phản ứng với những điều nhất định theo cách mà bạn làm. Trên thực tế, việc áp đặt hành vi, sở thích và không thích lên người khác là điều phổ biến.
Đối với nhà thiết kế UX, điều này có thể dẫn đến giả định rằng người dùng hiểu sản phẩm giống như bạn. Nhưng bằng cách thực hành đồng cảm với người dùng, chúng ta có cách để ngăn chặn việc thiết kế các sản phẩm chỉ phù hợp với bản thân mình. Một trong những cách như vậy là người dùng đại diện, một công cụ được sử dụng như một nguồn thông tin đáng tin cậy được sử dụng trong quá trình phát triển sản phẩm.
Trong thiết kế UX, ưu tiên các nhu cầu, động cơ và điểm đau của người dùng là quan trọng hàng đầu. Bằng cách đồng cảm trong quá trình thiết kế, chúng ta có thể thiết kế các sản phẩm hiệu quả với luồng người dùng mượt mà và thiết kế giao diện tốt để cải thiện trải nghiệm người dùng.
3. Đồng cảm trong UX Writing
Khi người dùng sử dụng sản phẩm của bạn, họ tham gia vào một mối quan hệ trao đổi. Họ dành thời gian và sự chú ý hạn chế của mình và mong đợi nhận được giá trị từ bạn. Cách duy nhất để họ nhận được giá trị này là thông qua giao tiếp hiệu quả – thông qua các từ ngữ trong sản phẩm.
Hãy tưởng tượng như thế này. Bạn đang tìm nơi để ăn tại một trang trí nhà hàng thu hút ánh nhìn của bạn. Bạn bước vào, háo hức để thử thức ăn của họ, nhưng bạn không thể hiểu rõ được thực đơn. Có quá nhiều vấn đề về giao tiếp gây trở ngại và ngăn bạn nhận được bữa ăn mà bạn mong đợi. Thất vọng, bạn đứng dậy và ra về.
Tương tự như vậy là với các sản phẩm kỹ thuật số. Nếu bạn không thể viết UX một cách chính xác, thiết kế tuyệt vời sẽ không còn mang ý nghĩa nữa.
Giống như UX Design, đồng cảm trong UX Writing bắt đầu bằng nghiên cứu chất lượng. UX Writer xem xét các nhu cầu, động cơ và ngữ cảnh sử dụng để xác định và loại bỏ bất kỳ điểm đau nào mà người dùng có thể gặp phải khi sử dụng sản phẩm. Đây không chỉ là các từ xuất hiện trên màn hình; đó là cách duy nhất mà người dùng có thể hiểu về sản phẩm và cách sử dụng nó cho nhu cầu của họ.
Đồng cảm là cần thiết để hướng dẫn người dùng một cách đúng đắn, giao tiếp với họ và tạo trải nghiệm mượt mà và hiệu quả. Các quy tắc cơ bản của việc viết UX là giữ bản sao trong sản phẩm ngắn gọn, rõ ràng và nhất quán.
III. Cách đồng cảm với người dùng cuối bằng các công cụ và kỹ thuật
Với sự tập trung ngày càng tăng vào đồng cảm như một kỹ năng cần thiết trong ngành thiết kế, có nhiều công cụ có sẵn để giúp các nhóm thiết kế đồng cảm với người dùng ở các giai đoạn khác nhau của quá trình thiết kế. Hãy xem một số công cụ như sau.
1. Phỏng vấn người dùng
Cách tốt nhất để hiểu về người dùng của bạn là tương tác với họ. Đối với một thiết kế đồng cảm, phỏng vấn người dùng không cấu trúc và bán cấu trúc được các nhà nghiên cứu UX ưa chuộng vì chúng cho phép người dùng có đủ không gian để tự thể hiện.
Phỏng vấn người dùng không cấu trúc thường được tiến hành ở đầu dự án để thu thập dữ liệu chất lượng về người dùng, trong khi phỏng vấn người dùng bán cấu trúc thường được thực hiện khi đã thiết kế các mẫu prototype để nhà nghiên cứu UX có thể quan sát và hiểu cách người dùng sử dụng sản phẩm.
Quy tắc vàng khi tiến hành phỏng vấn người dùng là lắng nghe quan điểm của người dùng dù nó có khác biệt so với quan điểm của bạn.
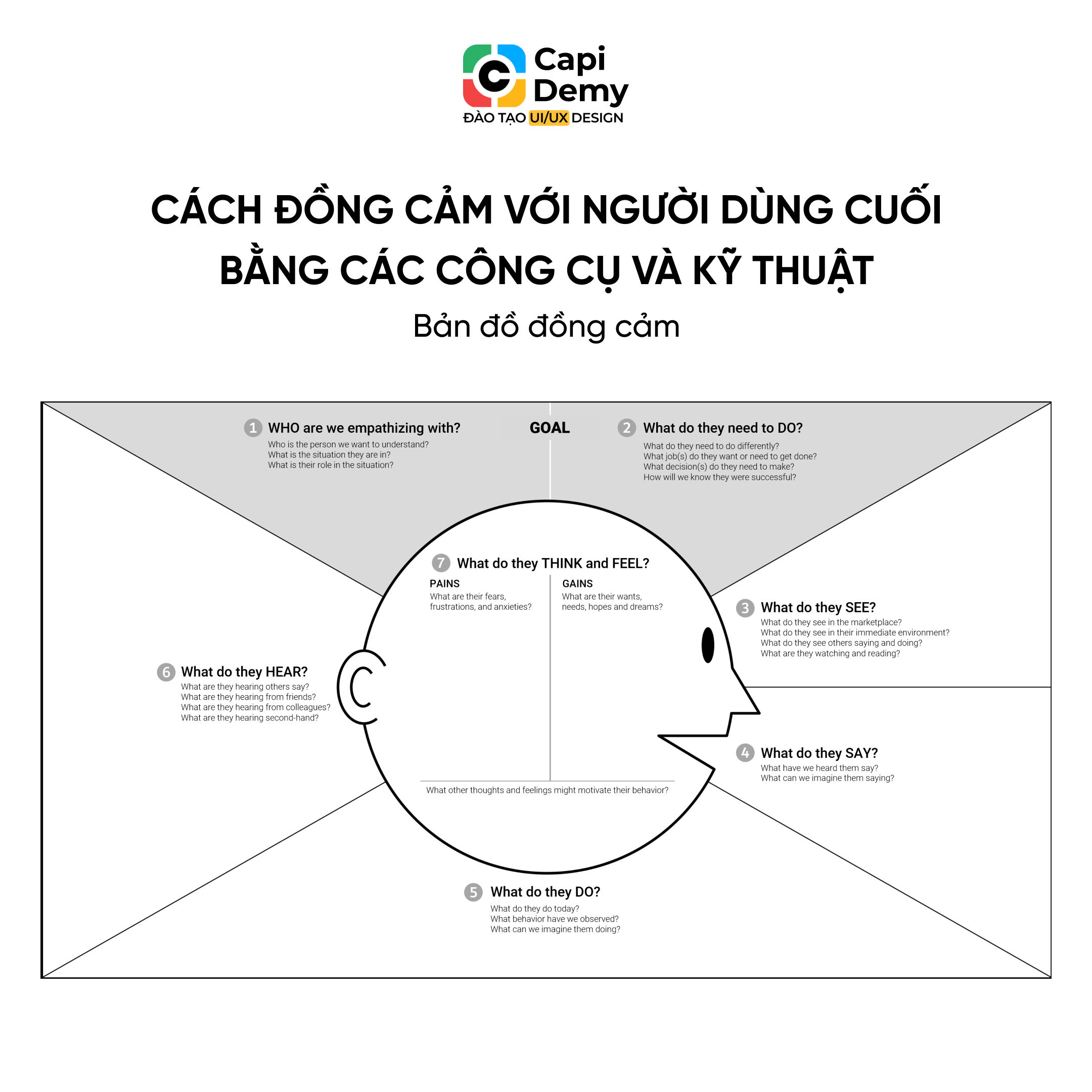
2. Bản đồ đồng cảm
Chúng ta sử dụng bản đồ đồng cảm ở đầu dự án thiết kế để giúp chúng ta phân tách và phân loại dữ liệu chính thu được từ việc phỏng vấn người dùng. Chúng truyền đạt một cách hình ảnh các kết quả nghiên cứu người dùng với một nhóm, giúp chúng ta có cái nhìn sâu sắc hơn về người dùng, và thậm chí xây dựng người dùng đại diện.
Bản đồ đồng cảm 5 phần được thiết kế bởi Paul Boag bao gồm những khó khăn và lợi ích của người dùng. Nó dựa trên bản đồ đồng cảm truyền thống tập trung vào những gì người dùng nói, suy nghĩ, cảm thấy và làm khi thực hiện các nhiệm vụ.
3. Bản đồ hành trình
Bản đồ hành trình là một công cụ nghiên cứu khác giúp bạn đồng cảm với người dùng bằng cách vẽ ra chuỗi hành động mà họ thực hiện trong ứng dụng. Khi vẽ bản đồ hành trình, các nhà thiết kế luôn giữ người dùng đại diện trong tâm trí và trải qua hành trình từ góc nhìn của họ. Như vậy, các nhà thiết kế có thể hình dung các tương tác từng bước mà người dùng có với sản phẩm và xác định những điểm đau mà họ gặp phải trong quá trình đạt được mục tiêu của mình.
Bản đồ hành trình là một trong những cách tốt nhất để đảm bảo sự liên kết giữa luồng người dùng, thiết kế và nội dung với nhu cầu của người dùng tại mọi điểm thời gian.
4. Tính cách người dùng (User Persona)
Tính cách người dùng là một công cụ thông thường được sử dụng để giúp giữ người dùng luôn ở vị trí hàng đầu trong quá trình thiết kế. Thông thường, đó là một nhân vật bán giả tưởng dựa trên nghiên cứu người dùng, có các đặc điểm đại diện cho những đặc trưng chung được tìm thấy trong một nhóm loại người dùng.
Tính cách người dùng giúp các nhóm thiết kế có một người dùng cụ thể trong tâm trí khi thiết kế một sản phẩm. Chúng chứa thông tin như mục tiêu, lý lịch, ngữ cảnh sử dụng, động lực,…Tính cách người dùng bao gồm dữ liệu thực tế thu được từ nghiên cứu người dùng để đại diện cho người dùng lý tưởng.
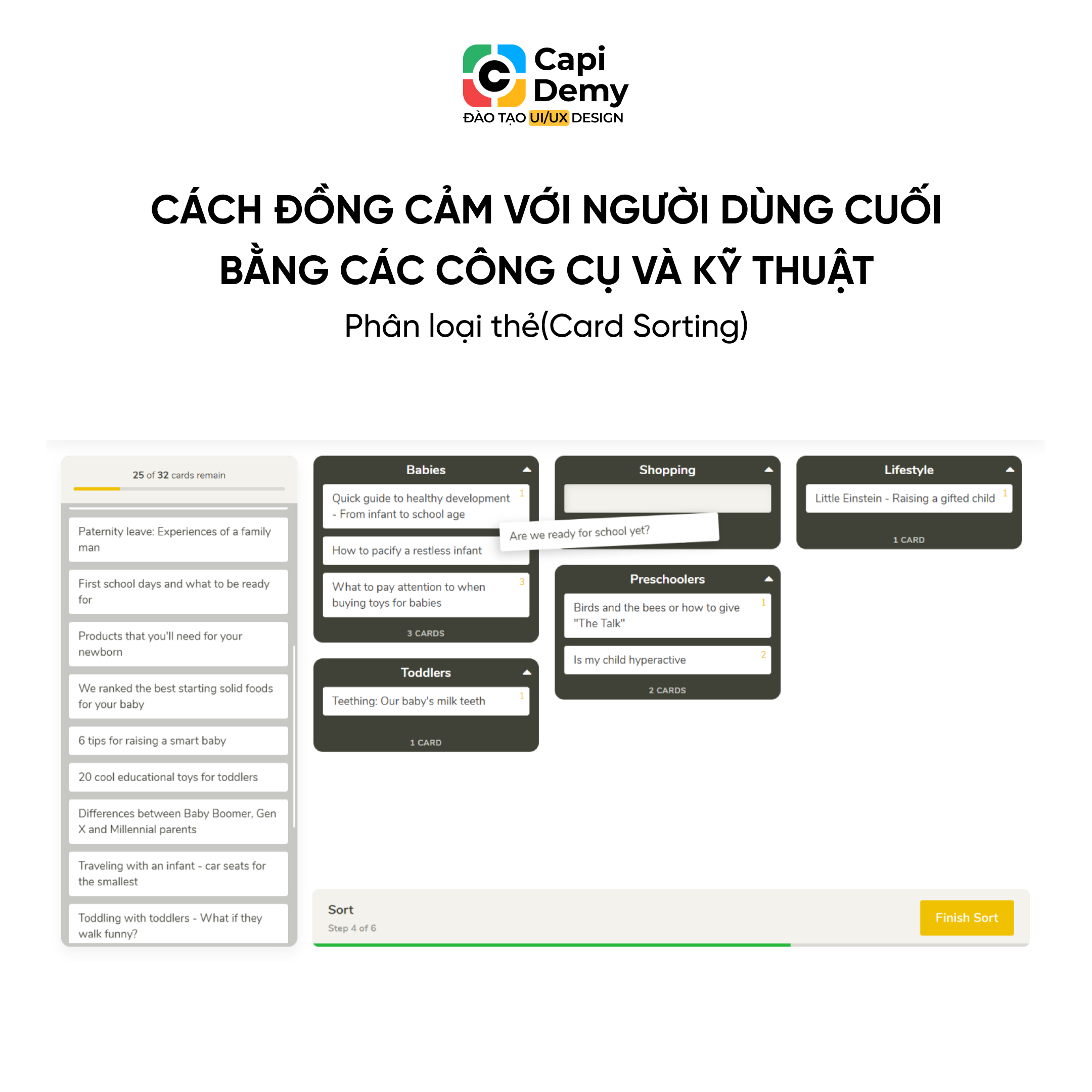
5. Phân loại thẻ (Card Sorting)
Các công cụ nghiên cứu như Phân loại thẻ giúp ưu tiên người dùng khi thiết kế kiến trúc thông tin của các trang web và ứng dụng. Bởi vì mọi người có các mô hình tư duy khác nhau, họ có kỳ vọng khác nhau về cách trang web hoặc ứng dụng của bạn nên hoạt động. Phân loại thẻ giúp nhà nghiên cứu UX có cái nhìn rõ ràng vào tâm trí người dùng và giúp họ hiểu cách người dùng phân loại thông tin.
Có ba kỹ thuật phân loại thẻ: Mở, Đóng và Kết hợp. Mỗi kỹ thuật được sử dụng vào thời điểm và với lý do khác nhau. Đây là những cách đơn giản và hiệu quả để thiết kế với lòng đồng cảm.
Nguồn tham khảo: Usabilitygeek.com
Nếu bạn đang quan tâm đến “Đồng cảm với người dùng” và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết. Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UX Design tại Capi Demy nhé!
Liên hệ tư vấn theo:
Website:
Hotline: 0869 865 379
Email: capidemy@gmail.com
Địa chỉ:
Cơ sở HN: Tầng 6, số 35 Tô Vĩnh Diện, phường Khương Trung, quận Thanh Xuân, Hà Nội.
Cơ sở HCM: Số 14, đường số 3, phường 26, quận Bình Thạnh, TP. Hồ Chí Minh.