Khi lựa chọn hình ảnh cho Visual Design của bạn, hãy phù hợp với các đặc điểm tương tự, cân nhắc giữa chất lượng cao và kích thước tệp đủ. Ưu tiên các hình ảnh mang thông tin hơn là chỉ trang trí, và cung cấp văn bản thay thế (ALT Text) cho hình ảnh
Hình ảnh phù hợp, hấp dẫn và thông tin – dù là icons, illustrations, ảnh chụp hoặc trực quan dữ liệu(Các biểu đồ) – thu hút người dùng và giúp họ hoàn thành nhiệm vụ của mình. Hình ảnh truyền đạt danh tính và cá nhân của thương hiệu, truyền đạt các khái niệm phức tạp và để lại ấn tượng đối với người dùng. Bài viết này sẽ trình bày các phương pháp tốt nhất để tận dụng hình ảnh trong thiết kế.
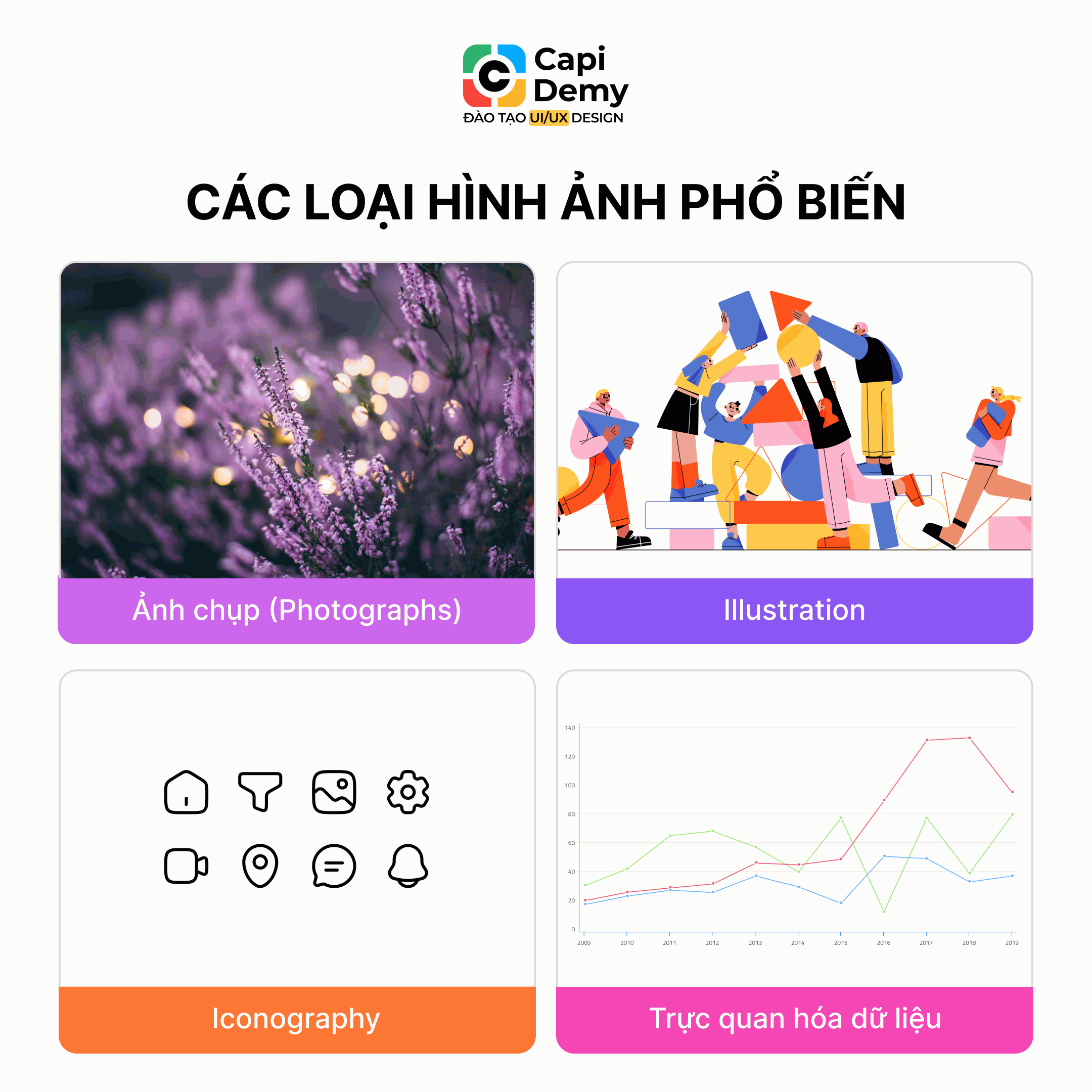
Các loại hình ảnh phổ biến tring Visual Design bao gồm:
Trong giao diện người dùng, có bốn loại hình ảnh thường được sử dụng:
– Ảnh chụp (Photographs) là lựa chọn lý tưởng để trưng bày sản phẩm, môi trường và con người. Chúng tạo ra chiều sâu, kết cấu và hiện thực cho thiết kế.
– Illustrations là hình ảnh được tạo ra bằng công nghệ số hóa, đại diện cho quy trình làm việc, quy trình, con người hoặc khái niệm một cách nghệ thuật. Illustrations cũng có thể đi kèm với văn bản hoặc được tích hợp vào infographic để truyền đạt thông tin một cách hiệu quả.
– Iconography dựa trên các ký hiệu đơn giản và dễ nhận biết. Những icon này được sử dụng để đại diện cho các mục trong menu, hành động hoặc đối tượng trong một hệ thống. Chúng cung cấp cho người dùng gợi ý hình ảnh trực quan và hiệu quả hơn trong việc điều hướng và tương tác.
– Trực quan hóa dữ liệu là các biểu đồ đại diện cho dữ liệu hoặc thông tin phức tạp. Chúng chuyển đổi dữ liệu thô thành hình ảnh có ý nghĩa và được sử dụng để truyền đạt các thông tin dựa trên dữ liệu một cách dễ hiểu.
Các hình ảnh bạn chọn sẽ ảnh hưởng đến ấn tượng ban đầu và nhận thức về thương hiệu của bạn. Chúng đóng góp vào tổng thể thẩm mỹ của trang web hoặc ứng dụng của bạn, giúp tạo ra một kết nối cảm xúc với người dùng. Quan trọng là chọn những hình ảnh sẽ gây ấn tượng với đối tượng khách hàng mục tiêu của bạn.
Mẹo sử dụng hình ảnh trong Visual Design
Cho dù bạn đang chọn hình ảnh từ một trang web chứa ảnh stock, nhận hình ảnh từ phòng thiết kế hoặc phòng marketing nội bộ, hoặc tạo hình ảnh từ đầu, quan trọng là tuân thủ các phương pháp tốt nhất sau đây:
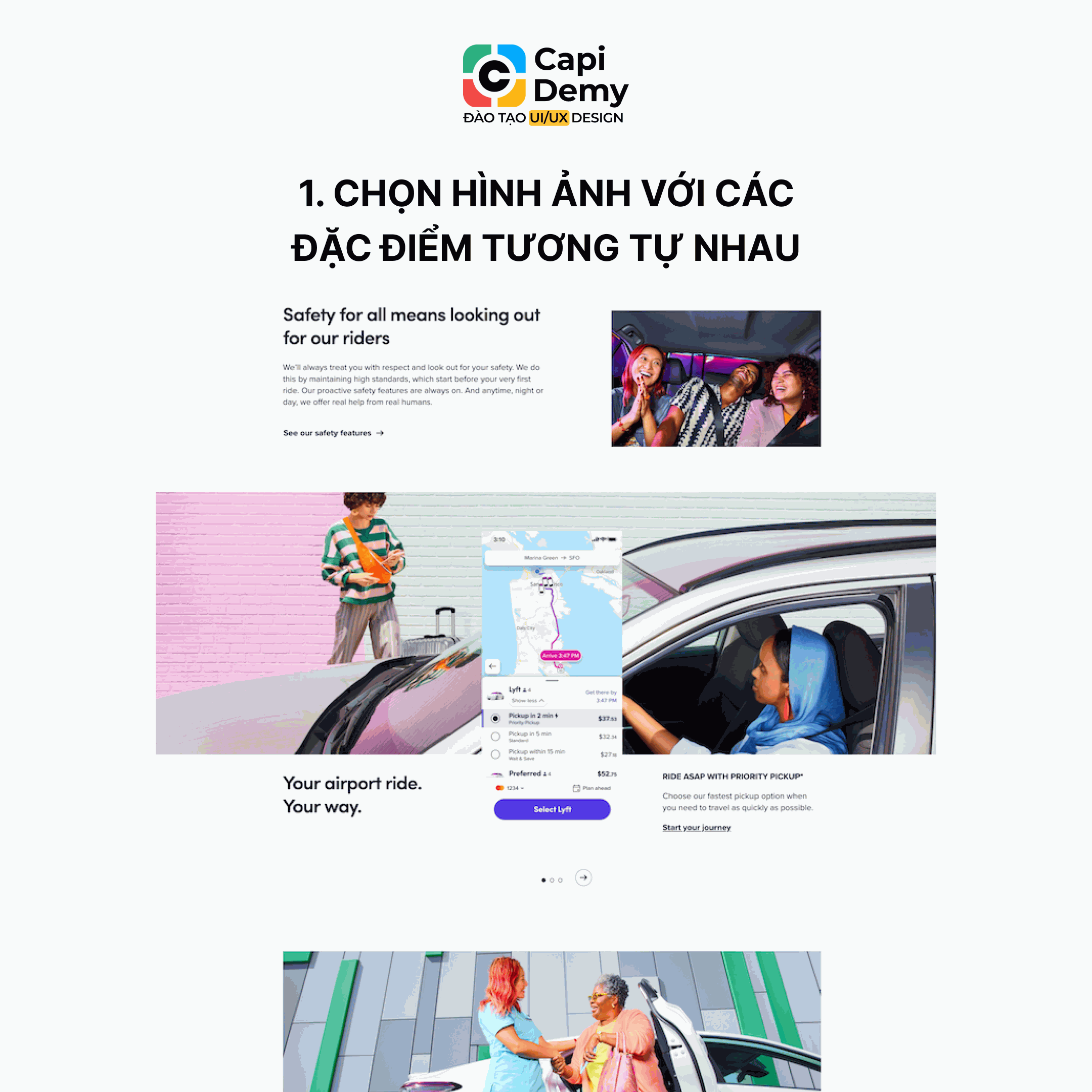
1. Chọn hình ảnh với các đặc điểm tương tự nhau
Khi thiết kế của bạn yêu cầu nhiều hình ảnh, hãy chọn những hình ảnh có các đặc điểm tương tự nhau trong khả năng có thể. Ví dụ, khi chọn ảnh chụp, tìm kiếm sự nhất quán trong việc phơi sáng (exposure), độ sáng (brightness) và độ tương phản (contrast). Kết quả sẽ là một trải nghiệm hình ảnh nhất quán, trong đó không có một bức ảnh nào thu hút ánh nhìn quá nhiều.
Tương tự, khi sử dụng các Illustration, hãy chọn các bảng màu, mức độ chi tiết và phong cách minh họa phù hợp. Nếu một trong các Illustration của bạn sử dụng màu sắc tươi sáng, rực rỡ mà không có viền(outline) và một Illustration khác sử dụng màu pastel với đường viền dày, sự không phù hợp này trong phong cách sẽ làm mất sự liên kết trên trang của bạn.
2. Độ dày viền Icon bằng độ đậm văn bản
Khi chọn một bộ icon, tất cả các biểu tượng nên chia sẻ các thuộc tính tương tự như độ dày đường viền, chiều cao, chiều rộng, loại các góc (bo tròn so với vuông), hoặc fill
Bạn cũng có thể đi một bước xa hơn bằng cách phù hợp độ dày đường viền của bộ icon với độ dày của kiểu chữ. Ví dụ, nếu icon của bạn có đường viền dày hơn, hãy sử dụng một kiểu chữ đậm mà phù hợp gần với bộ icon. Hoặc, nếu hướng dẫn thương hiệu yêu cầu một kiểu chữ mỏng hơn, hãy tìm một bộ icon mỏng, tối giản. Điều này giúp tất cả các yếu tố thiết kế trông đồng nhất và không có một yếu tố nào trong thiết kế chiếm quá nhiều sự chú ý không cần thiết.
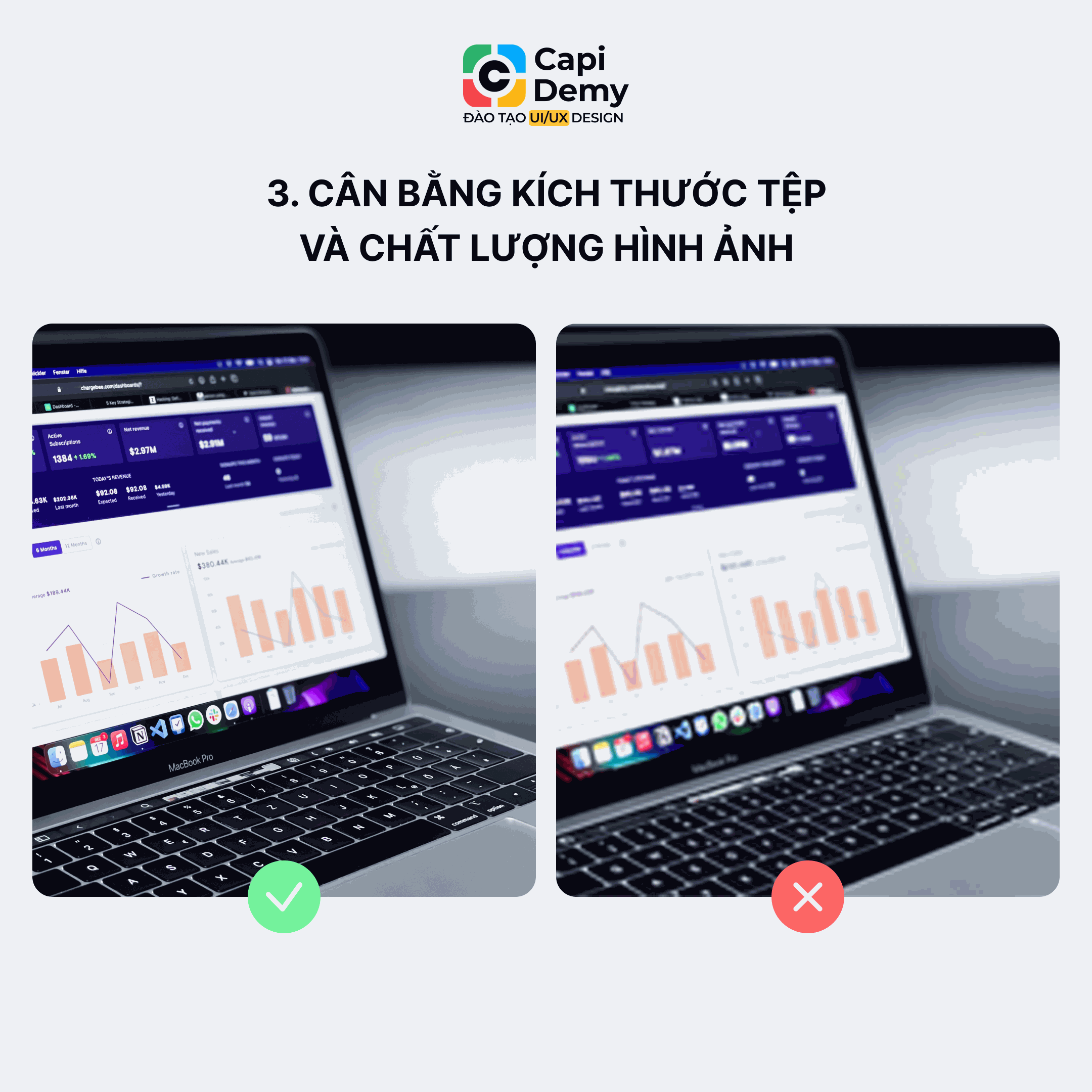
3. Cân bằng kích thước tệp và chất lượng hình ảnh
Hình ảnh từ các trang web cung cấp ảnh Stock hoặc từ các bộ phận marketing nội bộ thường có độ phân giải cao. Nếu hình ảnh trên một trang web quá lớn đến nỗi chúng không xuất hiện ngay khi bạn truy cập vào trang đó, đó là dấu hiệu rằng ảnh đó quá lớn. Trong trường hợp này, hãy giảm kích thước của mỗi hình ảnh, hướng đến tổng trọng lượng trang web khoảng 1-2MB. (Bạn có thể kiểm tra tổng dung lượng trang web trong các tool developer, thông thường được cung cấp trong các phần Network hoặc Performance.)
Tuy nhiên, bạn cũng không muốn làm cho hình ảnh quá nhỏ đến mức chất lượng bị giảm đi. Nếu bạn làm cho độ phân giải của hình ảnh quá thấp, bạn sẽ thấy rằng hình ảnh trở nên vỡ và chi tiết màu sắc mờ đi, bị răng cưa, như ví dụ trong ảnh.
4. Ưu tiên hình ảnh mang thông tin hơn là hình ảnh trang trí
Hình ảnh trang trí như là ảnh Stock chiếm không gian và không mang nhiều giá trị bổ sung cho nội dung trang web. Hình ảnh trang trí có thể hỗ trợ tính cách thương hiệu và phong cách của trang web, nhưng không nên sử dụng nhiều hơn hình ảnh mang thông tin.
Hình ảnh mang thông tin như ảnh sản phẩm hoặc biểu đồ thông tin được sử dụng để hỗ trợ việc đưa ra quyết định hoặc nhận thông tin quan trọng. Đây là những hình ảnh mà người dùng dành thời gian để xem xét chi tiết, đưa ra quyết định mua hàng hoặc tìm hiểu về điều gì đó mới. Đây là những hình ảnh quan trọng nhất để trưng bày trên trang web của bạn.
Hơn nữa, hãy nhớ rằng nếu trang web của bạn sử dụng một ảnh Stock miễn phí, nhiều trang web khác cũng có thể sử dụng cùng một ảnh Stock đó. Khi người dùng đã nhìn thấy cùng một hình ảnh nhiều lần, họ có thể bỏ qua nó vì cho rằng nó không có giá trị. Kết quả là, họ cũng có thể bỏ qua các hình ảnh khác trên trang web của bạn.
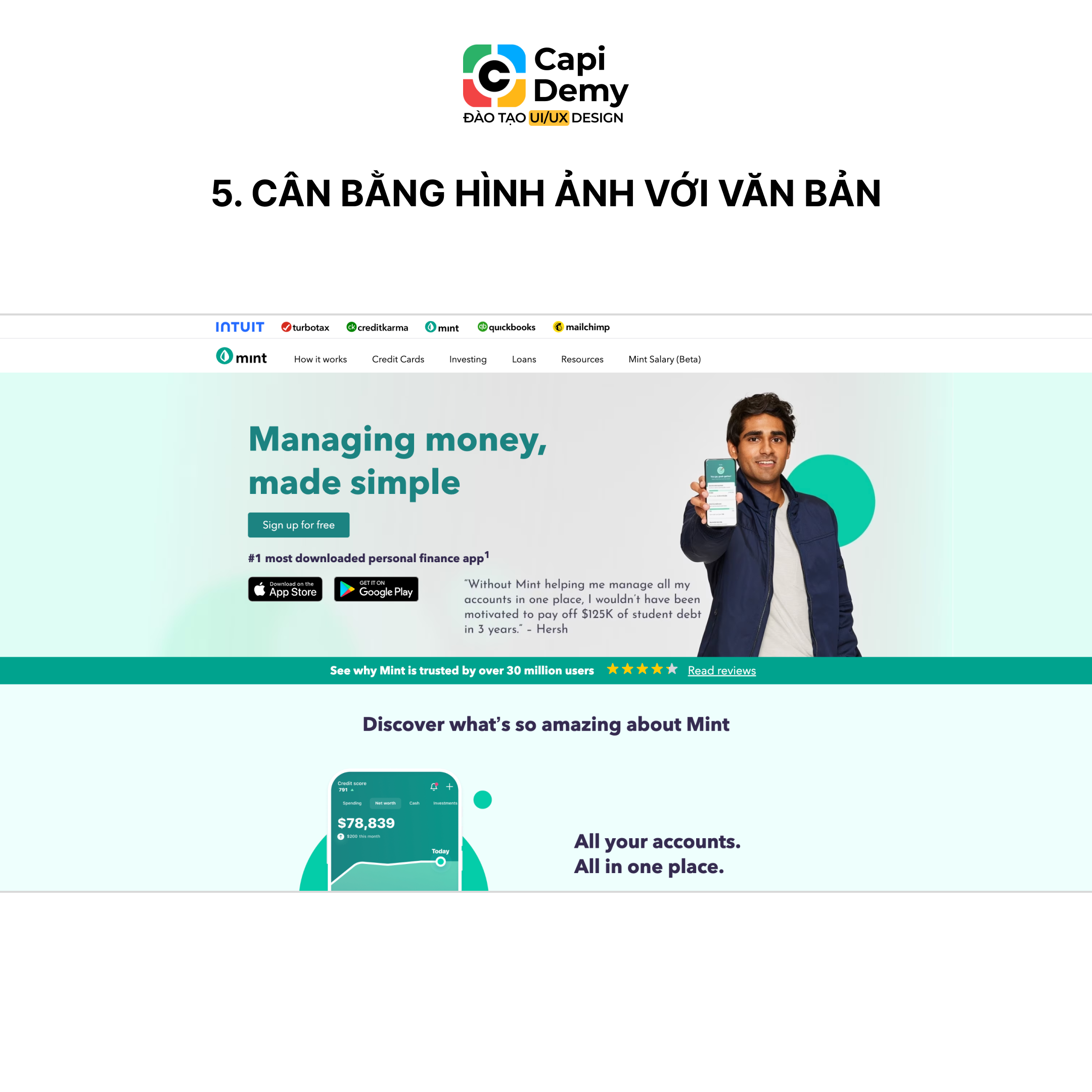
5. Cân bằng hình ảnh với văn bản
Cân bằng được áp dụng trong việc sắp xếp văn bản và hình ảnh trên một trang. Một thiết kế cân bằng mà hiển thị nhiều văn bản sẽ sử dụng hình ảnh có nhiều chi tiết hơn, chẳng hạn như cấu trúc, bóng đổ và nhiều màu sắc. Ngược lại, nếu thiết kế của bạn ưu tiên không gian trống hơn văn bản thì hình ảnh nên đơn giản.
Ngoài việc xem xét vị trí của hình ảnh trên trang, quan trọng là chú ý đến cảm xúc được truyền tải qua chúng. Hãy tự đặt câu hỏi xem liệu tổng quan về cảm giác và thông điệp vẫn có ý nghĩa nếu bạn loại bỏ toàn bộ văn bản và chỉ để lại hình ảnh. Khi người dùng truy cập trang web của bạn lần đầu, hình ảnh có khả năng thu hút sự chú ý của họ trước những dòng text.
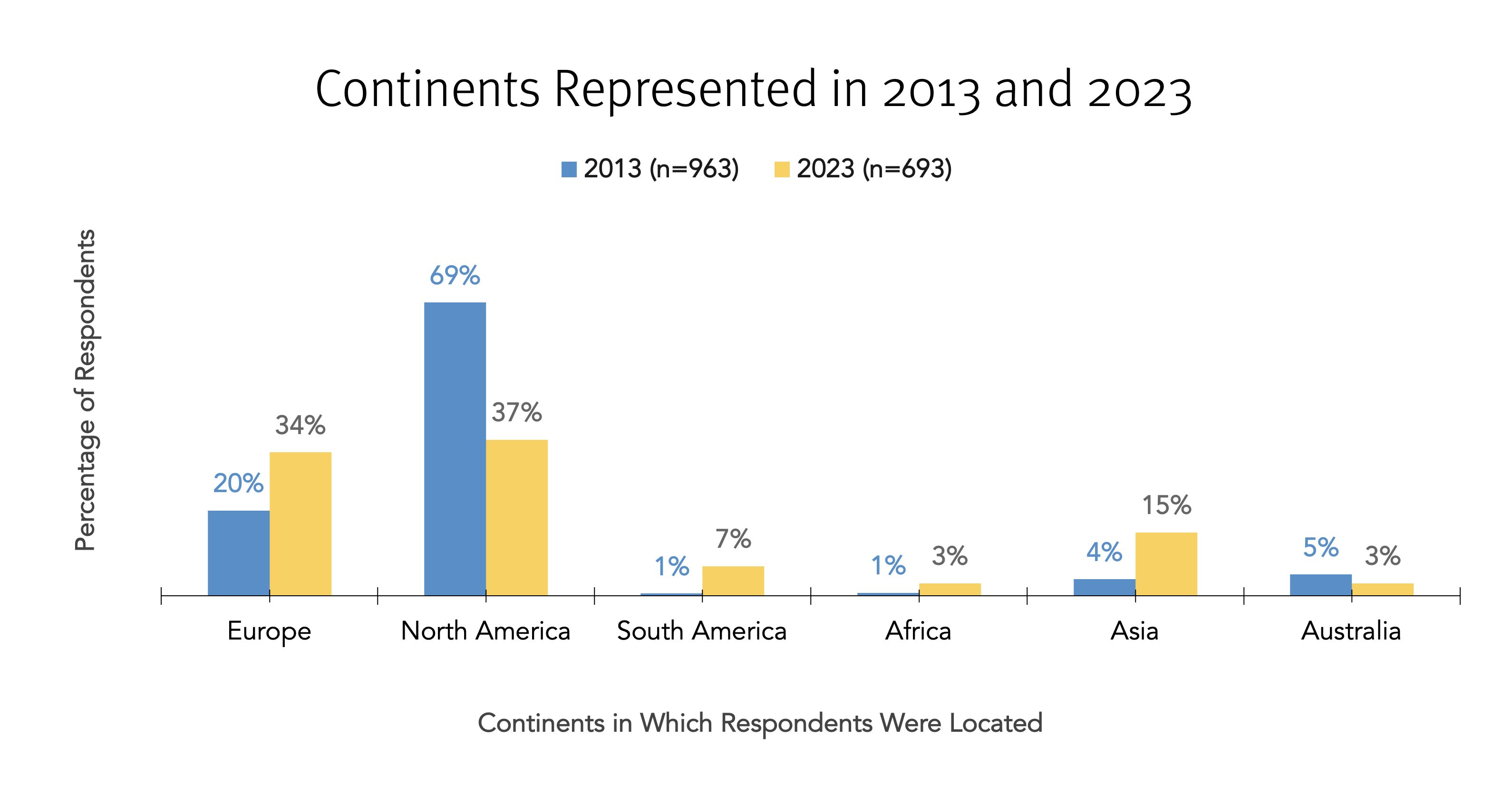
6. Tránh sử dụng các yếu tố đồ họa không cần thiết trong biểu đồ thông tin và hình ảnh dữ liệu
Biểu đồ thông tin và hình ảnh dữ liệu được tạo ra để chia sẻ nhiều dữ liệu hoặc truyền đạt thông tin một cách đơn giản và hấp dẫn. Có thể hấp dẫn để sử dụng nhiều màu sắc và yếu tố đồ họa trong những hình ảnh này để làm nổi bật chúng so với nội dung văn bản, nhưng các yếu tố đồ họa không cần thiết có thể làm mất sự cân bằng và giảm giá trị của những hình ảnh này.

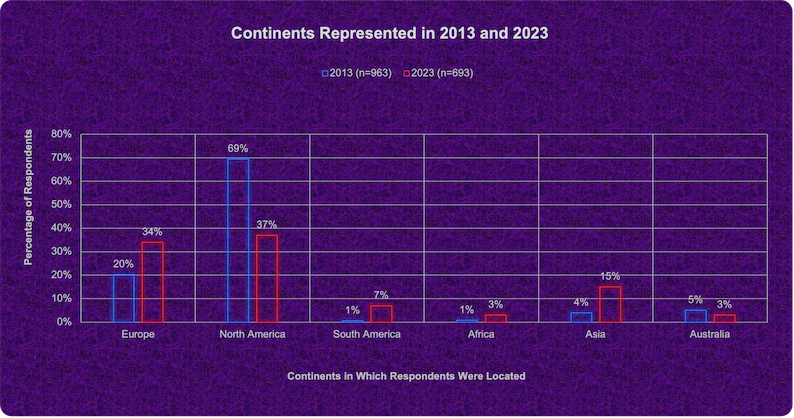
Edward Tufte, một người tiên phong trong lĩnh vực hình ảnh dữ liệu, đặt tên cho thuật ngữ tỷ lệ mực dữ liệu (data-ink ratio) mô tả lượng mực sử dụng để trình bày dữ liệu so với tổng lượng mực sử dụng trong đồ họa. Hãy hướng đến tỷ lệ mực dữ liệu cao – tức là đảm bảo rằng trong những hình ảnh của bạn, bạn ưu tiên truyền tải thông tin mà không có các yếu tố trang trí thừa, không cần thiết, chẳng hạn như bóng đổ, cấu trúc nền, các đường lưới không cần thiết, 3D,… như ví dụ dưới đây

7. Cung cấp văn bản thay thế
Có nhiều phương pháp xử lý hình ảnh để tăng tính khả dụng – đặc biệt là giúp người dùng sử dụng trình đọc màn hình tương tác với một trang web. Khi trình đọc màn hình gặp một hình ảnh, nó sẽ mô tả hình ảnh đó cho người dùng bằng cách sử dụng văn bản thay thế(alt-text) đã được cung cấp.
Khi có thể, hãy viết văn bản thay thế(alt-text) truyền đạt nội dung của hình ảnh. Đừng lặp lại những gì đã được cung cấp trong phần mô tả và không bao giờ sử dụng văn bản thay thế như một cách để thay thế SEO.
Kết luận
Việc sử dụng hình ảnh trong Visual Design đóng vai trò quan trọng trong việc thu hút người dùng và truyền tải danh tính thương hiệu. Mặc dù Visual Design thường liên quan về gu thẩm mỹ hơn là một khoa học. Tuân thủ những nguyên tắc tốt nhất này sẽ giúp bạn lựa chọn hình ảnh phù hợp với thiết kế của bạn. Và nếu bạn đang hoài nghi về hiệu quả của quyết định của mình, hãy thử nghiệm với người dùng.
Nguồn tham khảo: nngroup.com
Nếu bạn đang quan tâm đến Sử dụng hình ảnh trong Visual Design và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết. Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UX Design tại Capi Demy nhé!
Liên hệ tư vấn theo:
Website:
Hotline: 0869 865 379
Email: capidemy@gmail.com
Địa chỉ:
Cơ sở HN: Tầng 6, số 35 Tô Vĩnh Diện, phường Khương Trung, quận Thanh Xuân, Hà Nội.
Cơ sở HCM: Số 14, đường số 3, phường 26, quận Bình Thạnh, TP. Hồ Chí Minh.