Gestalt Principles một phần quan trọng của visual design, bao gồm các nguyên tắc/ quy luật về nhận thức của con người. Chúng mô tả cách con người nhóm (phân biệt) các yếu tố tương tự, nhận ra khuôn mẫu và tối giản hóa các hình ảnh phức tạp khi nhận thức các đối tượng.
Nắm vững những nguyên tắc thiết kế của định luật Gestalt sẽ giúp bạn biết cách tạo ra những trải nghiệm thị giác (visual experience) thật thú vị và thu hút người dùng trên các tác webstie hay app di động. Vậy thì đâu sẽ là các quy luật trọng yếu mà bạn cần phải lưu tâm tới? Hãy cùng điểm qua 4 quy luật thiết kế UX trong bài viết này.
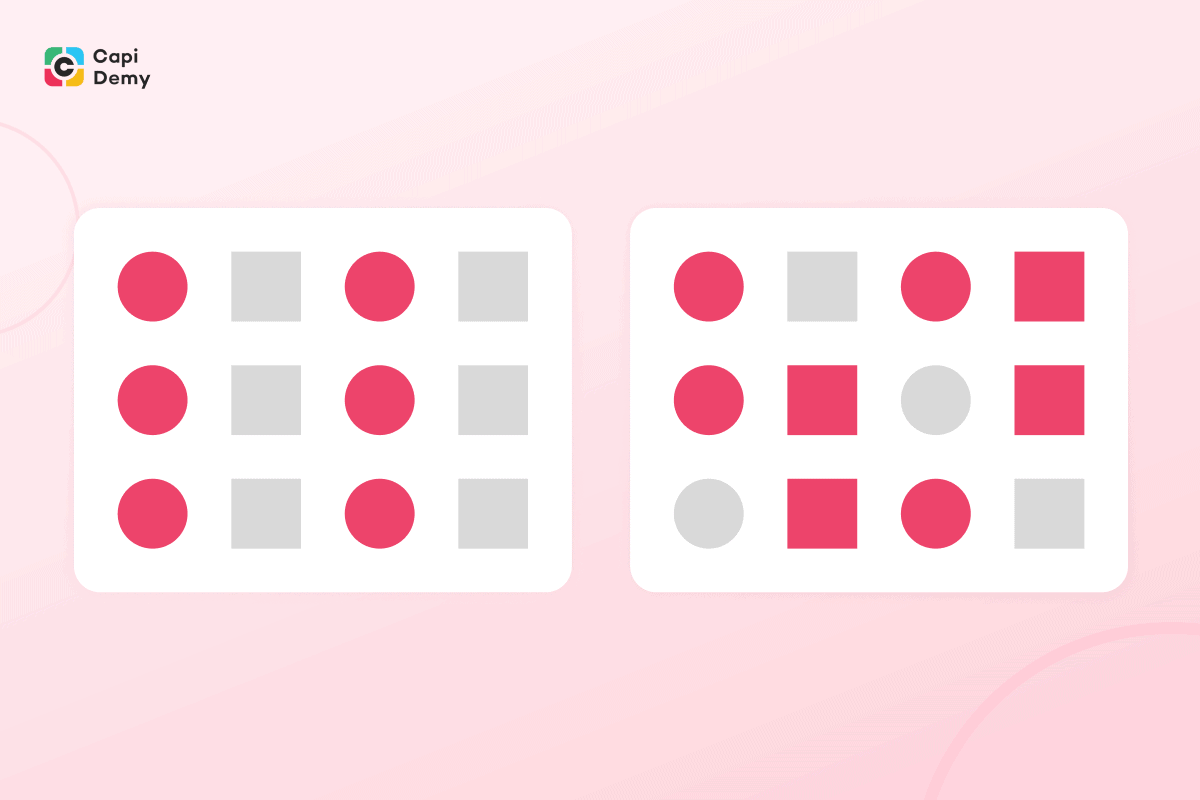
1. Quy luật tương đồng (Law of Similarity)
Các đối tượng có cùng một loại đặc tính hình ảnh (màu sắc, hình dạng, kích thước) được coi là có mối liên hệ và có thể chung ý nghĩa hoặc chức năng. Mặc dù bị phân tán bởi nhiều vị trí khác nhau, các yếu tố có cùng đặc tính vẫn được coi là một nhóm. Nhưng chúng cũng có thể là một phần của các nhóm, dựa trên vị trí khác nhau.

2. Quy luật gần gũi (Law of Proximity)
Các phần tử được sắp xếp ở gần nhau được xem là một phần của một nhóm và chia sẻ cùng tính năng hoặc đặc điểm. Quy luật này mạnh hơn quy luật tương đồng và xuất hiện ở hầu hết giao diện người dùng. UI Designer áp dụng quy luật này để tạo ra những khoảng cách phù hợp giữa những nhóm đối tượng, giúp user nhận biết dễ dàng hơn.

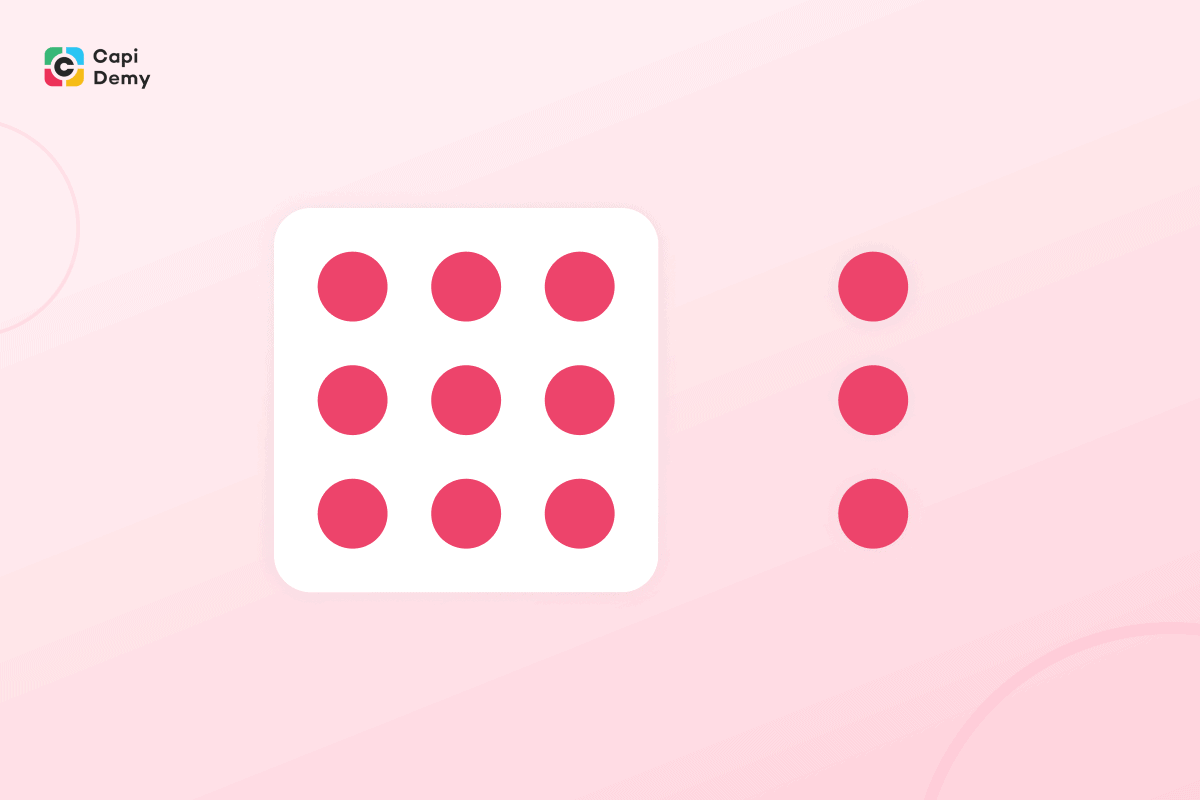
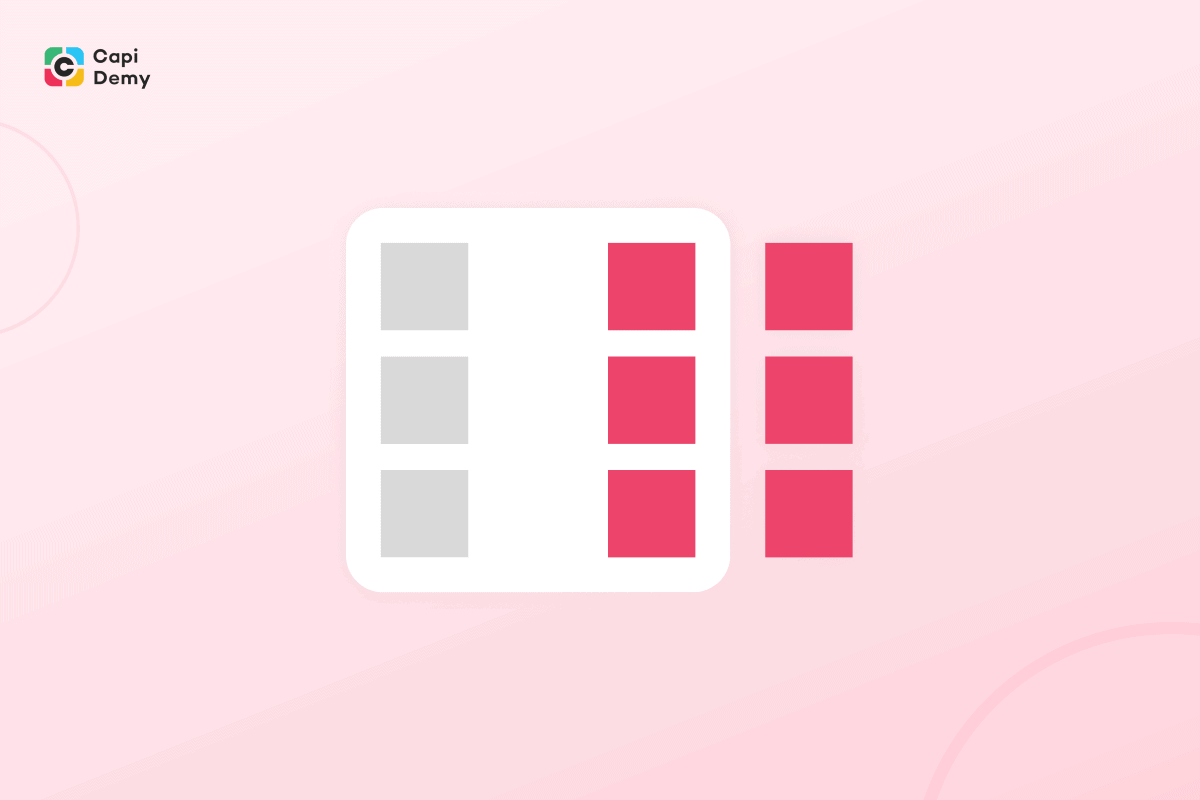
3. Quy luật “vùng lãnh thổ” (Law of Common Region)
Trong visual design, các yếu tố chia sẻ cùng một “vùng lãnh thổ” được nhận biết như là một nhóm và chia sẻ các tính năng, đặc điểm giống nhau. Quy luật này mạnh hơn hai quy luật ở trên.
Chúng ta có thể áp dụng nó để xây dựng một cấu trúc giao diện rõ ràng, giúp user xác định các khu vực tương tác với nội dung họ muốn. Là một nguyên tắc hữu dụng khi nhóm các yếu tố có tính năng, đặc điểm khác nhau, hoặc khi việc điều chỉnh “khoảng trắng” giữa các yếu tố là không thể.

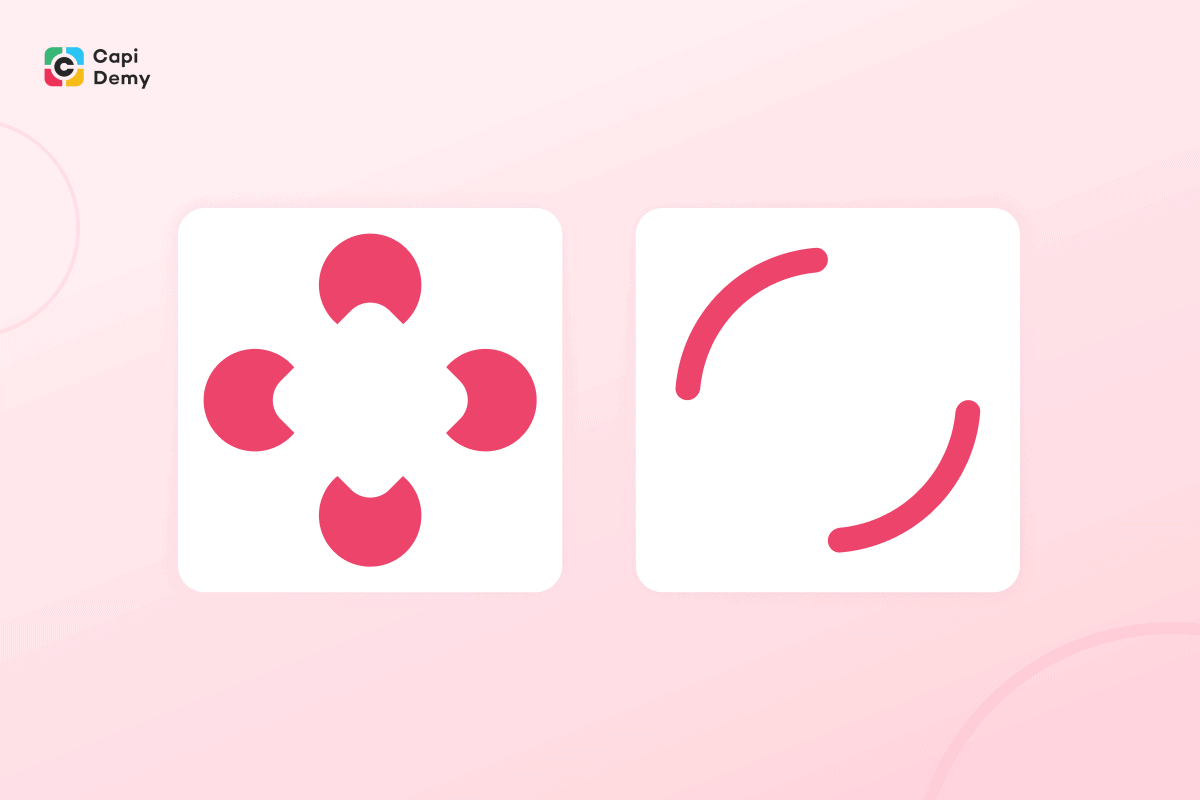
4. Quy luật đóng (Law of Closure)
Quy luật đóng giải thích cách con người nhận thức một hình dạng không hoàn chỉnh khi các vật thể xung quanh tương ứng với một phần hình dạng bị khuyết. Chúng ta ứng dụng quy luật này để thiết kế icon hoặc tạo ra “hiệu ứng tồn tại” khi slide hoặc scroll các cards trong một màn hình.

Anh Nguyễn Văn Đức Châu – Giảng viên tại Capi Demy
Hãy theo dõi Capi News và Fanpage của Capi Demy để đón chờ phần tiếp theo của chủ đề Những quy luật trong thiết kế UX nhé!
Liên hệ tư vấn theo:
Website:
Hotline: 0869 865 379
Email: capidemy@gmail.com
Địa chỉ:
Cơ sở HN: Tầng 6, số 35 Tô Vĩnh Diện, phường Khương Trung, quận Thanh Xuân, Hà Nội.
Cơ sở HCM: Số 14, đường số 3, phường 26, quận Bình Thạnh, TP. Hồ Chí Minh.