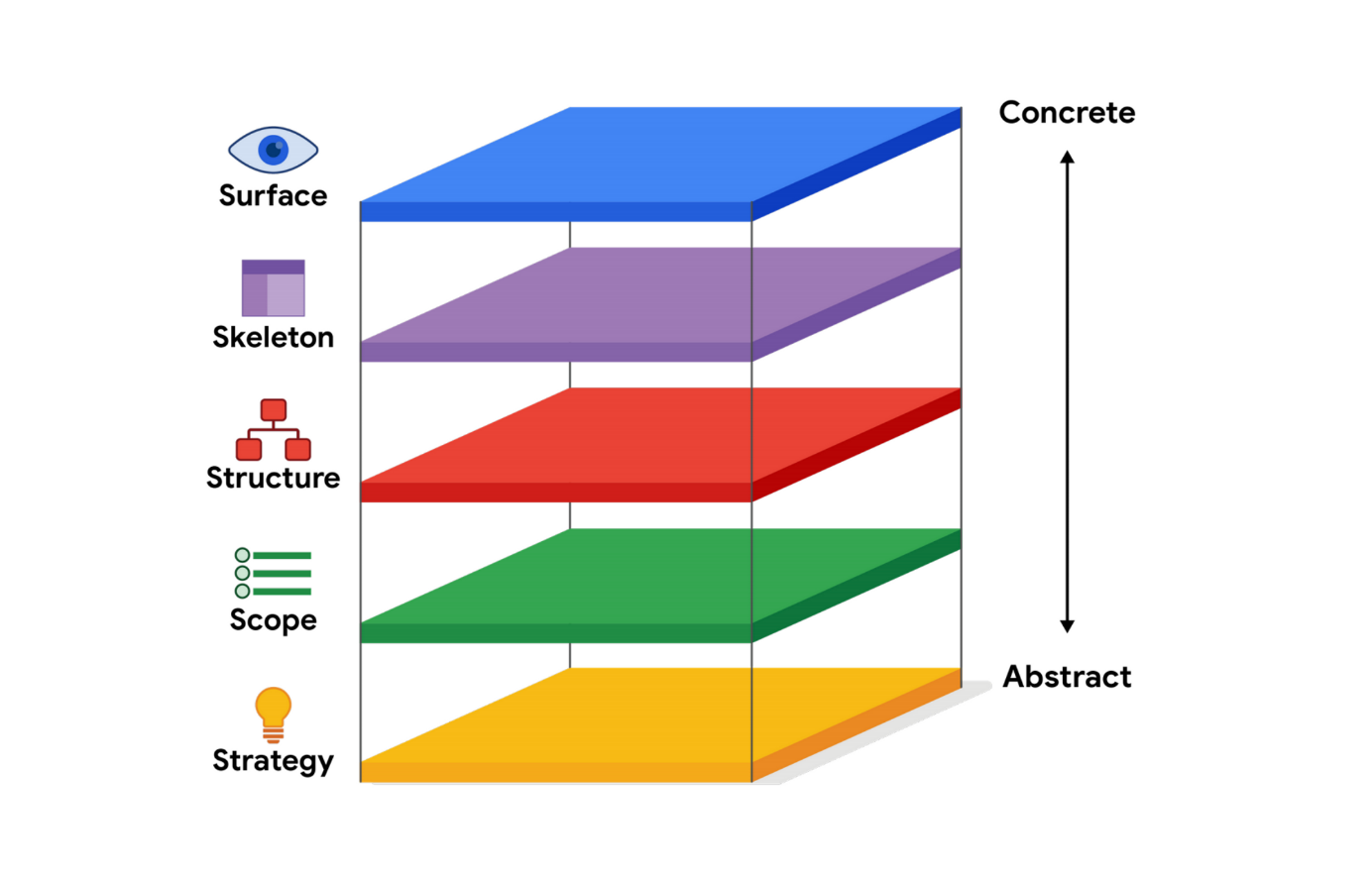
Năm yếu tố của thiết kế UX là một khung các bước mà các nhà thiết kế UX thực hiện để biến một ý tưởng thành một sản phẩm hoạt động. Năm yếu tố, từ dưới lên trên: chiến lược, phạm vi, cấu trúc, khung và bề mặt. Hãy coi đây là một tập hợp năm lớp, trong đó mỗi lớp phụ thuộc vào lớp bên dưới nó.
1. Chiến lược
Mặt dưới cùng của mô hình là Chiến lược. Là phần trừu tượng nhất và ít bị ràng buộc nhất của dự án, đây là nơi các quyết định về mục tiêu mà sản phẩm cần thiết kế để đáp ứng được đưa ra. Những mục tiêu này nên bao gồm các mục tiêu mà cả khách hàng và những bên liên quan đằng sau sản phẩm muốn đạt được, cũng như mục tiêu của người dùng, người sau đó sẽ tìm kiếm sản phẩm để giải quyết các vấn đề cụ thể cho họ.
Ví dụ, hãy tưởng tượng rằng chúng ta đã được thuê để xây dựng một ứng dụng giúp mọi người tìm điểm sạc cho xe điện. Một mặt, chúng ta phải đảm bảo đạt được các mục tiêu sản phẩm, trong trường hợp này sẽ là những mục tiêu như “Thông báo cho chủ sở hữu xe điện về địa điểm gần nhất để sạc xe của họ”.
Mặt khác, Cần đáp ứng nhu cầu của người dùng nếu muốn người dùng tìm đến ứng dụng của chúng ta để tìm thông tin. Điều đó có nghĩa là cần hiểu rõ những mục tiêu mà người dùng “sẽ có” khi sử dụng ứng dụng, mà chúng ta có thể tìm hiểu qua nghiên cứu người dùng. Trong trường hợp này, có thể tìm hiểu liệu người dùng có muốn sản phẩm của chúng ta cung cấp hướng dẫn đến các điểm sạc gần nhất, thông tin về số lượng bộ sạc có sẵn tại đó và giá cả để sạc xe tại mỗi điểm sạc được liệt kê.
2. Phạm vi
Sau khi quyết định về chiến lược, phạm vi của sản phẩm có thể được xác định và trình bày chi tiết. Đây là nơi mà tất cả các tính năng của sản phẩm được quyết định, bao gồm thông tin mà người dùng có thể tìm thấy và chức năng mà người dùng có thể tương tác. Trên mặt phẳng này, nhóm UX sẽ tạo ra một bộ quy định chức năng mô tả và xác định từng tính năng của sản phẩm và một danh sách yêu cầu xác định từng phần nội dung sẽ được bao gồm.
Ví dụ về ứng dụng tìm điểm sạc xe, trong phần quy định chức năng, chúng ta có thể muốn bao gồm tính năng lưu trữ các điểm sạc đã tìm thấy trước đó. Trong khi đó, yêu cầu nội dung, chúng ta có thể liệt kê thông tin như hình ảnh của mỗi điểm sạc, bản đồ vị trí của chúng và chi tiết về điện áp của mỗi bộ sạc có sẵn.
3. Cấu trúc
Sau khi phạm vi của sản phẩm đã được định rõ, đến lúc bắt đầu làm việc trên cấu trúc. Đây là nơi mà mỗi yếu tố của điều hướng sẽ được quyết định, bao gồm trang nào trong sản phẩm mà từng trang có thể được tìm thấy và người dùng có thể đi đến đâu sau khi đến trang cụ thể. Điều này liên quan đến việc xác định thiết kế tương tác và kiến trúc thông tin của sản phẩm.
Ở phần thiết kế tương tác, chúng ta cần quyết định cách người dùng sẽ tương tác với trang web và hệ thống sẽ phản hồi như thế nào, bao gồm những gì sẽ xảy ra nếu có lỗi. Điều này có thể được truyền đạt thông qua các mô hình khái niệm giải thích từng phần của giao diện người dùng – thường trong định dạng biểu đồ luồng – xác định những gì người dùng có thể làm và cách sản phẩm sẽ phản ứng với mỗi lựa chọn tiềm năng mà người dùng đưa ra.
Ở phía kiến trúc thông tin, chúng ta cần cấu trúc nội dung mà sản phẩm cung cấp theo một cách giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm. Điều này có thể được truyền đạt thông qua các tài liệu như bản đồ trang web mô tả sự phân cấp và mô hình của mỗi phần của sản phẩm.
Ví dụ, để truyền đạt cấu trúc của ứng dụng tìm điểm sạc xe điện, chúng ta có thể tạo ra một bản đồ trang web hiển thị sự phân cấp của sản phẩm. Điều này có thể bao gồm một trang chủ nơi người dùng có thể nhập địa điểm để tìm các điểm sạc xe. Sau đó, điều này có thể dẫn đến một danh sách các trạm có một liên kết dẫn người dùng đến các trang cho từng trạm cụ thể.
Ngoài ra, chúng ta cũng có thể tạo ra một luồng người dùng để chỉ ra cách hệ thống phản ứng sau khi người dùng nhập thông tin vị trí.
4. Khung xương
Sau khi quyết định cách sản phẩm sẽ được cấu trúc, ta có thể thiết kế khung xương của nó. Điều này liên quan đến quyết định vị trí của các yếu tố định hướng và chức năng từ mặt phẳng trước đó trên mỗi trang của sản phẩm. Ở đây, nhà thiết kế UX sẽ đưa ra quyết định về thiết kế thông tin của sản phẩm, tạo ra các wireframes và prototypes sắp xếp từng phần của sản phẩm, bao gồm các nút, liên kết, hình ảnh và văn bản. Những yếu tố này được sắp xếp sao cho đảm bảo người dùng có thể nhanh chóng di chuyển qua mỗi trang để tìm thông tin mà họ cần, đồng thời hiểu rõ những phần nào của mỗi trang là tương tác và những phần nào không phải.
Ví dụ trong ứng dụng, nếu muốn giải thích những gì người dùng sẽ nhìn thấy khi điều hướng đến một trang mô tả một trạm sạc xe điện cụ thể, chúng ta sẽ tạo ra một bản wireframe cung cấp bản thiết kế về vị trí của từng thành phần trên trang. Có thể có một tiêu đề với logo ứng dụng và liên kết quay lại danh sách đầy đủ các trạm. Sau đó, sẽ là một hình ảnh về trạm sạc, tiếp theo là một liên kết đến bản đồ vị trí, và cuối cùng là văn bản cung cấp thông tin thực tế về trạm. Điều này sẽ giúp hình dung mỗi phần chức năng và nội dung sẽ xuất hiện trên trang và cách sắp xếp của chúng.
5. Bề mặt
Các wireframes và prototypes tạo ra ở mặt phẳng khung xương sẽ được sử dụng trên mặt phẳng bề mặt – mặt phẳng trên cùng và cụ thể nhất – để tạo ra các trang cuối cùng cho sản phẩm. Ở giai đoạn này, chúng ta quan tâm đến trải nghiệm giác quan của người dùng. Điều này bao gồm cách mà màu sắc và kết cấu được sử dụng trong thiết kế hình ảnh giúp người dùng hiểu cách điều hướng và tương tác với trang web, cũng như cách trình bày nội dung thu hút ánh nhìn của họ vào thông tin quan trọng.
Đối với ứng dụng tìm điểm sạc xe điện, điều này có thể đồng nghĩa với việc tạo ra một bảng màu và bố cục nhất quán, trong đó logo xuất hiện ở đầu trang, thông tin quan trọng xuất hiện trong một cột rộng ở giữa trang, và thông tin ít quan trọng hơn được đặt ở hai bên của trang. Bố cục này giữ người dùng với phong cách hình ảnh nhất quán trong khi giúp họ dễ dàng tìm thấy thông tin mà họ đang tìm kiếm
Tham khảo: uxdesigninstitute.com
Nếu bạn đang quan tâm đến 5 Yếu Tố Của Thiết Kế UX và muốn tìm hiểu thêm về các kỹ năng và kiến thức cần thiết Hãy theo dõi Capi News và Fanpage của Capi Demy để cập nhật những tin tức, kiến thức và xu hướng trong ngành UI/UX bạn nhé!
Các bạn có thể tham khảo khóa học UI/UX Design tại Capi Demy nhé!
Liên hệ tư vấn theo:
Website:
Hotline: 0869 865 379
Email: capidemy@gmail.com
Địa chỉ:
Cơ sở HN: Tầng 6, số 35 Tô Vĩnh Diện, phường Khương Trung, quận Thanh Xuân, Hà Nội.
Cơ sở HCM: Số 14, đường số 3, phường 26, quận Bình Thạnh, TP. Hồ Chí Minh.